wordpresstr
Administrator
- 125
- 13 Kas 2020
WordPress Temanızda Yerleşik Bir Tam Genişlik Şablonu Kullanma
Temanız zaten tam genişlikte bir sayfa şablonuyla geliyorsa bu yöntem önerilir.
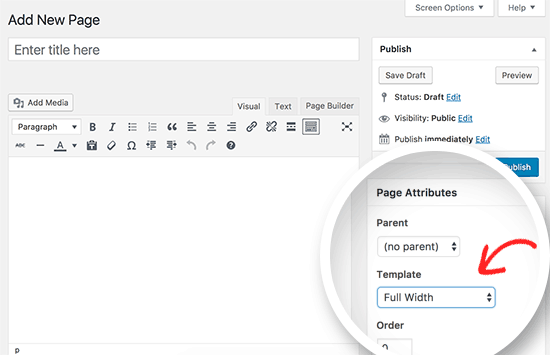
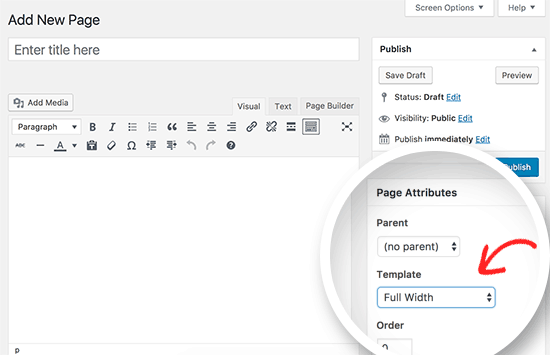
Önce Sayfalar »Yeni Sayfa Ekle'yi ziyaret ederek bir sayfayı düzenlemeniz veya yeni bir tane oluşturmanız gerekir .
Sayfa düzenleme ekranında, sayfa nitelikleri meta kutusu altında şablonunuz olarak tam genişliği seçin.

Tam genişlikteki şablonu seçtikten sonra sayfanızı kaydetmeniz gerekir. Daha fazla içerik eklemek için sayfayı düzenlemeye devam edebilir veya eylem halinde görmek için önizleme düğmesini tıklayabilirsiniz.
Sayfa düzenleme ekranınızda tam genişlikte şablon seçeneğiniz yoksa, bu, temanızın tam genişlikte bir sayfa şablonuna sahip olmadığı anlamına gelir.
Endişelenmeyin, WordPress temanızı değiştirmeden tam genişlikte bir sayfayı nasıl kolayca oluşturacağınızı göstereceğiz.
Tam Genişlikte Sayfa Şablonunu Manuel Olarak Oluşturun
Öncelikle, Not Defteri gibi düz bir metin düzenleyicisi açmanız ve aşağıdaki kodu boş bir dosyaya yapıştırmanız gerekir:
Şimdi bu dosyayı full-width.phpbilgisayarınızdaki gibi kaydetmeniz gerekiyor .
Bu kod basitçe bir şablon dosyasının adını tanımlar ve WordPress'ten başlık şablonunu getirmesini ister.
Ardından, kodun içerik kısmına ihtiyacınız olacak. Bir FTP istemcisi (veya cPanel'de dosya yöneticisi) kullanarak web sitenize bağlanın ve ardından / wp-content / themes / your-theme-folder / adresine gidin.
Şimdi page.php adlı dosyayı bulmanız gerekiyor. Bu, temanızın varsayılan sayfa şablonu dosyasıdır.
get_header()Satırdan sonraki her şeyi kopyalayın ve bilgisayarınızda full-width.php dosyasına yapıştırın.
Şimdi full-width.php dosyasına bakmanız ve bu kod satırını silmeniz gerekiyor:
Bu satır, kenar çubuğunu getirir ve temanızda görüntüler. Silme, tam genişlikteki şablonu kullanırken temanızın kenar çubuğunu göstermesini durdurur.
Bu çizginin temanızda birden fazla kez göründüğünü görebilirsiniz. Temanızın birden çok kenar çubuğu varsa (altbilgi pencere öğesi alanları aynı zamanda kenar çubukları olarak da adlandırılır), o zaman her kenar çubuğunun kodda bir kez referans verildiğini görürsünüz. Hangi kenar çubuklarını korumak istediğinize karar vermelisiniz.
Temanız sayfalarda kenar çubukları göstermiyorsa, bu kodu dosyanızda bulamayabilirsiniz.
İşte değişiklikleri yaptıktan sonra full-width.php kodumuz nasıl görünüyor. Temanıza bağlı olarak kodunuz biraz farklı görünebilir.
Ardından, FTP istemcisini kullanarak full-width.php dosyasını tema klasörünüze yüklemeniz gerekir.
Temanıza tam genişlikli özel bir sayfa şablonunu başarıyla oluşturdunuz ve yüklediniz. Bir sonraki adım, tam genişlikli sayfa oluşturmak için bu şablonu kullanmaktır.
WordPress yönetici alanı ve düzenleme üzerinden Başkanı veya yeni bir sayfa oluşturun.
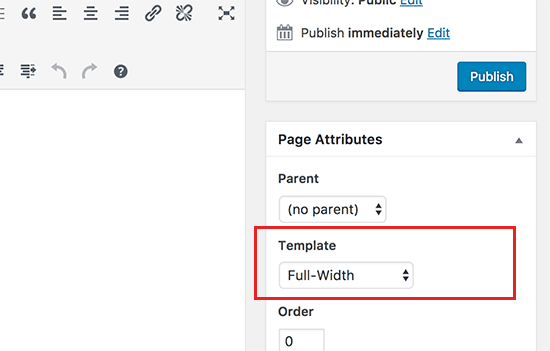
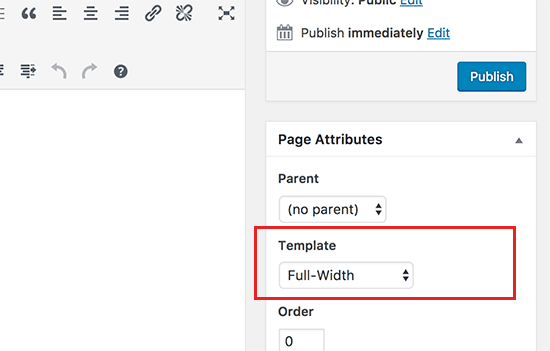
Sayfa düzenleme ekranında, sayfa nitelikleri meta kutusunu arayın ve 'Şablon' seçeneğinin altındaki açılır menüyü tıklayın.

Orada tam genişlikli şablonu görmek mümkün olacak. Devam edin ve seçin ve sayfayı kaydedin / güncelleyin.
Artık web sitenizi ziyaret edebilirsiniz ve kenar çubuklarının kaybolduğunu ve sayfanızın tek bir sütun olarak göründüğünü göreceksiniz. Henüz tam genişlikte olmayabilir, ancak artık onu farklı bir şekilde şekillendirmeye hazırsınız.
Bundan sonra CSS kullanarak genişliğini% 100'e ayarlayabilirsiniz. Test sitemizde aşağıdaki CSS kodunu kullandık:
Temanız zaten tam genişlikte bir sayfa şablonuyla geliyorsa bu yöntem önerilir.
Önce Sayfalar »Yeni Sayfa Ekle'yi ziyaret ederek bir sayfayı düzenlemeniz veya yeni bir tane oluşturmanız gerekir .
Sayfa düzenleme ekranında, sayfa nitelikleri meta kutusu altında şablonunuz olarak tam genişliği seçin.

Tam genişlikteki şablonu seçtikten sonra sayfanızı kaydetmeniz gerekir. Daha fazla içerik eklemek için sayfayı düzenlemeye devam edebilir veya eylem halinde görmek için önizleme düğmesini tıklayabilirsiniz.
Sayfa düzenleme ekranınızda tam genişlikte şablon seçeneğiniz yoksa, bu, temanızın tam genişlikte bir sayfa şablonuna sahip olmadığı anlamına gelir.
Endişelenmeyin, WordPress temanızı değiştirmeden tam genişlikte bir sayfayı nasıl kolayca oluşturacağınızı göstereceğiz.
Tam Genişlikte Sayfa Şablonunu Manuel Olarak Oluşturun
Öncelikle, Not Defteri gibi düz bir metin düzenleyicisi açmanız ve aşağıdaki kodu boş bir dosyaya yapıştırmanız gerekir:
| 1 2 3 4 5 6 | <?php /* * Template Name: Full-Width */ get_header(); ?> |
Bu kod basitçe bir şablon dosyasının adını tanımlar ve WordPress'ten başlık şablonunu getirmesini ister.
Ardından, kodun içerik kısmına ihtiyacınız olacak. Bir FTP istemcisi (veya cPanel'de dosya yöneticisi) kullanarak web sitenize bağlanın ve ardından / wp-content / themes / your-theme-folder / adresine gidin.
Şimdi page.php adlı dosyayı bulmanız gerekiyor. Bu, temanızın varsayılan sayfa şablonu dosyasıdır.
get_header()Satırdan sonraki her şeyi kopyalayın ve bilgisayarınızda full-width.php dosyasına yapıştırın.
Şimdi full-width.php dosyasına bakmanız ve bu kod satırını silmeniz gerekiyor:
| 1 | <?php get_sidebar(); ?> |
Bu çizginin temanızda birden fazla kez göründüğünü görebilirsiniz. Temanızın birden çok kenar çubuğu varsa (altbilgi pencere öğesi alanları aynı zamanda kenar çubukları olarak da adlandırılır), o zaman her kenar çubuğunun kodda bir kez referans verildiğini görürsünüz. Hangi kenar çubuklarını korumak istediğinize karar vermelisiniz.
Temanız sayfalarda kenar çubukları göstermiyorsa, bu kodu dosyanızda bulamayabilirsiniz.
İşte değişiklikleri yaptıktan sonra full-width.php kodumuz nasıl görünüyor. Temanıza bağlı olarak kodunuz biraz farklı görünebilir.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?php /* * Template Name: Full-Width */ get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> </div><!-- .content-area --> <?php get_footer(); ?> |
Temanıza tam genişlikli özel bir sayfa şablonunu başarıyla oluşturdunuz ve yüklediniz. Bir sonraki adım, tam genişlikli sayfa oluşturmak için bu şablonu kullanmaktır.
WordPress yönetici alanı ve düzenleme üzerinden Başkanı veya yeni bir sayfa oluşturun.
Sayfa düzenleme ekranında, sayfa nitelikleri meta kutusunu arayın ve 'Şablon' seçeneğinin altındaki açılır menüyü tıklayın.

Orada tam genişlikli şablonu görmek mümkün olacak. Devam edin ve seçin ve sayfayı kaydedin / güncelleyin.
Artık web sitenizi ziyaret edebilirsiniz ve kenar çubuklarının kaybolduğunu ve sayfanızın tek bir sütun olarak göründüğünü göreceksiniz. Henüz tam genişlikte olmayabilir, ancak artık onu farklı bir şekilde şekillendirmeye hazırsınız.
Bundan sonra CSS kullanarak genişliğini% 100'e ayarlayabilirsiniz. Test sitemizde aşağıdaki CSS kodunu kullandık:
| 1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; } |