wordpresstr
Administrator
- 125
- 13 Kas 2020
WordPress Son Gönderilerini Düz Açılır Menüde Gösterme (Manuel Kod)
Bu yöntem yerleşik wp_get_recent_postsişlevi kullanır . Tek yapmanız gereken aşağıdaki kodu kopyalayıp temanızın functions.php dosyasına veya siteye özel bir eklentiye yapıştırmaktır .
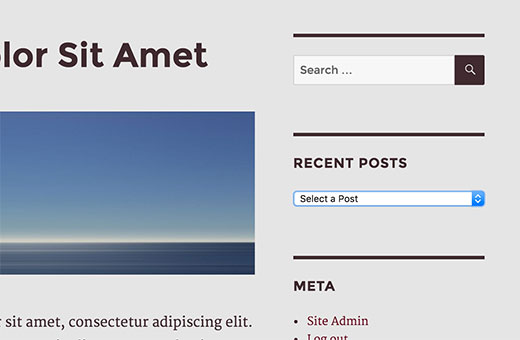
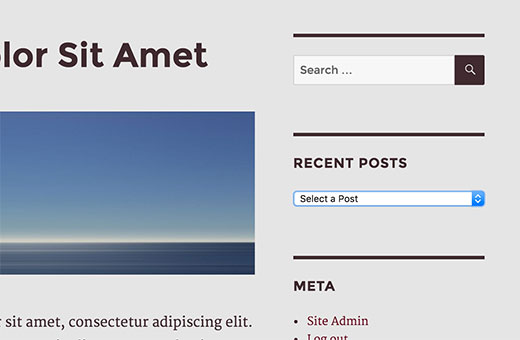
Artık kısa kodu [rp_dropdown] WordPress yayınınızda, sayfalarınızda ve metin widget'larında kullanabilirsiniz. Bunun gibi görünecek:

Eklenti Kullanarak Daraltılabilir Son Gönderiler Ekleme
Yukarıdaki yöntem, son gönderilerinizi bir açılır biçimde listeler. Yerden tasarruf etmenin başka bir yolu, kullanıcılar tıkladığında genişleyen son gönderilerin daraltılabilir bir listesini eklemektir.
Yapmanız gereken ilk şey, Collapse-O-Matic eklentisini kurmak ve etkinleştirmektir . Kutudan çıkar çıkmaz çalışır ve yapılandırmanız gereken hiçbir ayar yoktur.
Eklenti, bir kısa kod kullanarak daraltılabilir bir menüde herhangi bir şeyi göstermenize izin verir.
Bu eklentiyi kullanmadan önce, son gönderileri istediğimiz yerde kolayca göstermenin bir yolunu bulmalıyız. Bu kodu temanızın functions.php dosyasına eklemeniz yeterli olacaktır.
ya siteye özel bir eklentiye eklemeniz yeterlidir .
Bu kod, kısa kodu kullanarak son gönderilerin bir listesini görüntülemenizi sağlar [recentposts].
Şimdi kısa kodumuzu Collapse-O-Matic kısa koduna ekleyerek son gönderilerin daraltılabilir bir listesini oluşturacağız.
Kısa kodu şu şekilde eklemeniz yeterlidir:
[expand title="Recent Posts"][recentposts][/expand]
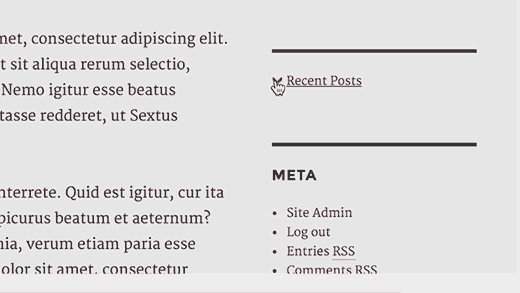
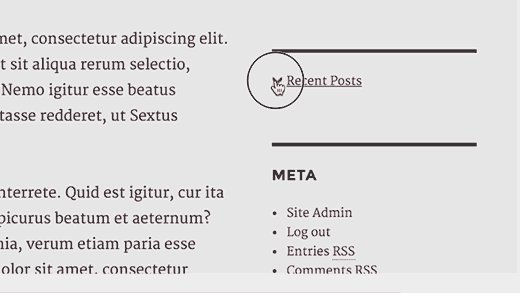
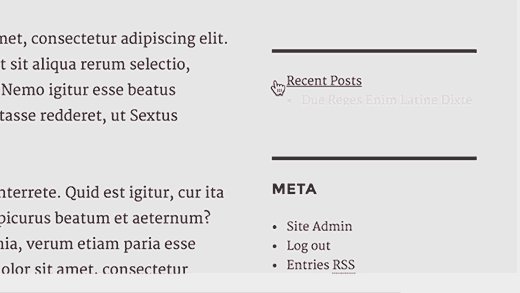
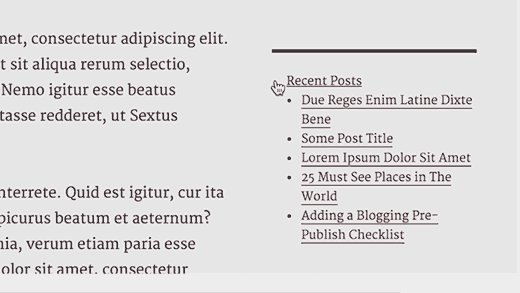
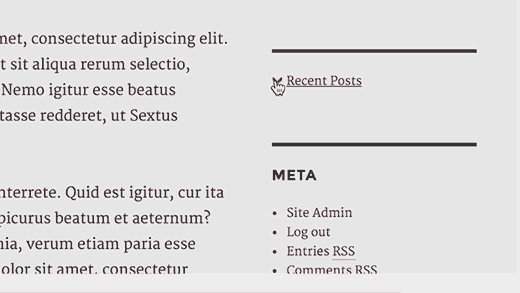
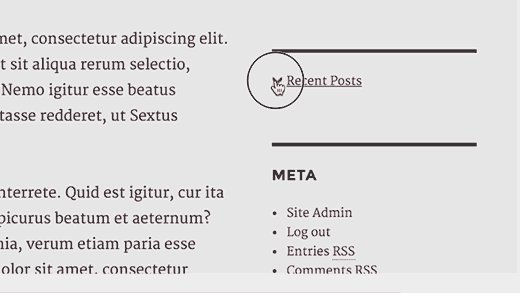
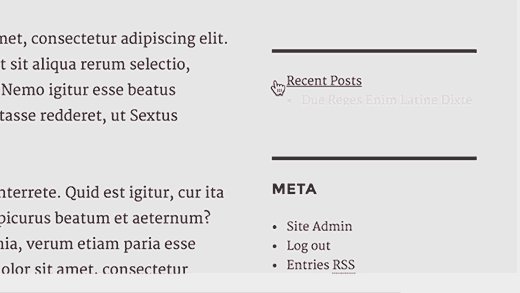
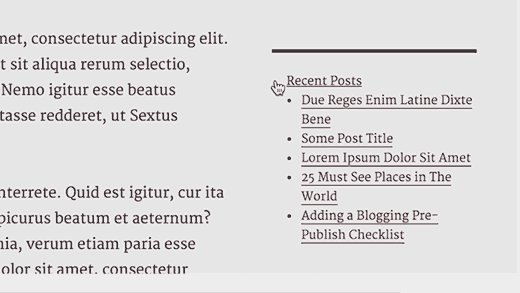
Bu kısa kodu bir metin widget'ına, gönderilere veya WordPress sitenizdeki sayfalara ekleyebilirsiniz. Test sitemizde böyle görünüyordu.

Bu yöntem yerleşik wp_get_recent_postsişlevi kullanır . Tek yapmanız gereken aşağıdaki kodu kopyalayıp temanızın functions.php dosyasına veya siteye özel bir eklentiye yapıştırmaktır .
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_recentposts_dropdown() { $string .= '<select id="rpdropdown"> <option value="" selected>Select a Post</option>'; $args = array( 'numberposts' => '5', 'post_status' => 'publish' ); $recent_posts = wp_get_recent_posts($args); foreach( $recent_posts as $recent ){ $string .= '<option value="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> '; } $string .= '</select> <script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() { window.open( this.options[ this.selectedIndex ].value, "_self" ); }; </script>'; return $string; } add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown'); add_filter('widget_text','do_shortcode'); |

Eklenti Kullanarak Daraltılabilir Son Gönderiler Ekleme
Yukarıdaki yöntem, son gönderilerinizi bir açılır biçimde listeler. Yerden tasarruf etmenin başka bir yolu, kullanıcılar tıkladığında genişleyen son gönderilerin daraltılabilir bir listesini eklemektir.
Yapmanız gereken ilk şey, Collapse-O-Matic eklentisini kurmak ve etkinleştirmektir . Kutudan çıkar çıkmaz çalışır ve yapılandırmanız gereken hiçbir ayar yoktur.
Eklenti, bir kısa kod kullanarak daraltılabilir bir menüde herhangi bir şeyi göstermenize izin verir.
Bu eklentiyi kullanmadan önce, son gönderileri istediğimiz yerde kolayca göstermenin bir yolunu bulmalıyız. Bu kodu temanızın functions.php dosyasına eklemeniz yeterli olacaktır.
ya siteye özel bir eklentiye eklemeniz yeterlidir .
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_recentposts() { $string .= '<ul>'; $args = array( 'numberposts' => '5', 'post_status' => 'publish' ); $recent_posts = wp_get_recent_posts($args); foreach( $recent_posts as $recent ){ $string .= '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> '; } $string .= '</ul>'; return $string; } add_shortcode('recentposts', 'wpb_recentposts'); add_filter('widget_text','do_shortcode'); |
Şimdi kısa kodumuzu Collapse-O-Matic kısa koduna ekleyerek son gönderilerin daraltılabilir bir listesini oluşturacağız.
Kısa kodu şu şekilde eklemeniz yeterlidir:
[expand title="Recent Posts"][recentposts][/expand]
Bu kısa kodu bir metin widget'ına, gönderilere veya WordPress sitenizdeki sayfalara ekleyebilirsiniz. Test sitemizde böyle görünüyordu.