wordpresstr
Administrator
- 125
- 13 Kas 2020
Bir Eklenti Kullanarak WordPress'e Duyarlı Menü Ekleme
Bu yöntem daha kolaydır ve özel kodlama gerektirmediğinden yeni başlayanlar için önerilir.
Bu yöntemde mobil ekranda kayarak açılan bir menü oluşturacağız.

Yapmanız gereken ilk şey, Responsive Menu eklentisini kurmak ve etkinleştirmek.
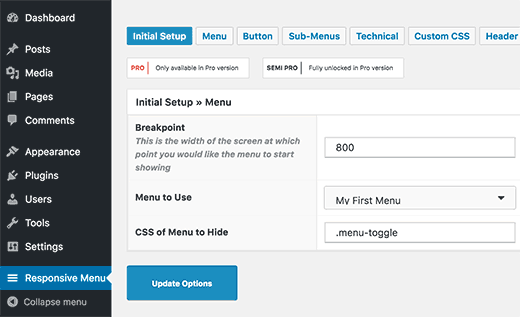
Etkinleştirmenin ardından eklenti, WordPress yönetici çubuğunuza 'Duyarlı Menü' etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

Öncelikle, eklentinin duyarlı menü göstermeye başlayacağı noktada ekran genişliğini girmeniz gerekir. Varsayılan değer, çoğu web sitesinde çalışması gereken 800 pikseldir.
Bundan sonra, duyarlı menünüz için kullanmak istediğiniz menüyü seçmeniz gerekir. Henüz bir menü oluşturmadıysanız, Görünüm »Menüler'i ziyaret ederek bir tane oluşturabilirsiniz
Ekrandaki son seçenek, mevcut duyarlı olmayan menünüz için bir CSS sınıfı sağlamaktır . Bu, eklentinin yanıt vermeyen menünüzü daha küçük ekranlarda gizlemesine izin verecektir.
Ayarlarınızı kaydetmek için 'Güncelleme Seçenekleri' düğmesine tıklamayı unutmayın .
Duyarlı menüyü çalışırken görmek için artık web sitenizi ziyaret edebilir ve tarayıcı ekranınızı yeniden boyutlandırabilirsiniz.
Bir Eklenti Kullanarak Açılır Bir Seçim Menüsü Ekleme
Duyarlı bir menü eklemenin başka bir yolu da açılır bir seçim menüsü eklemektir. Bu yöntem herhangi bir kodlama becerisi gerektirmediğinden yeni başlayanlar için önerilir.

Yapmanız gereken ilk şey, Responsive Select Menu eklentisini kurmak ve etkinleştirmektir.
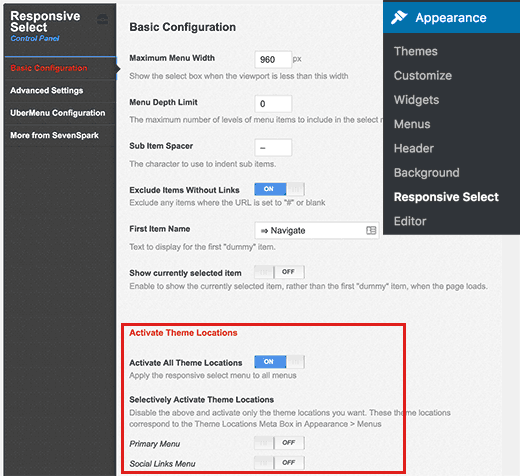
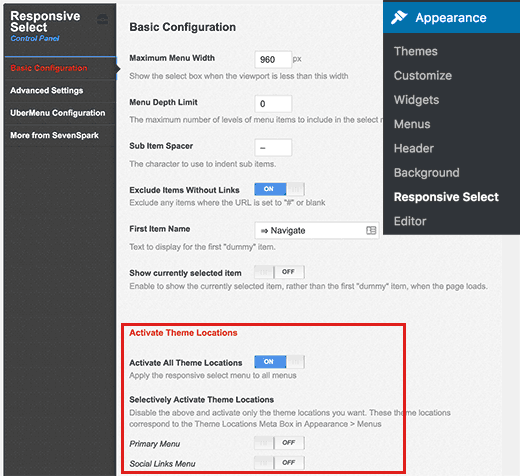
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Görünüm »Duyarlı Seç'i ziyaret etmeniz gerekir .

'Tema konumlarını etkinleştir' bölümüne ilerlemeniz gerekir. Varsayılan olarak, eklenti tüm tema konumlarında etkinleştirilir. Bunu, belirli tema konumları için seçerek açarak değiştirebilirsiniz.
Değişikliklerinizi kaydetmek için tüm ayarları kaydet düğmesine tıklamayı unutmayın.
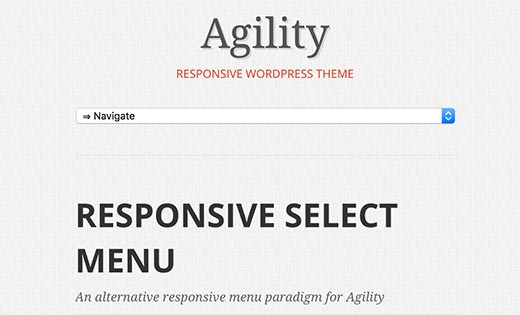
Artık duyarlı seçme menüsünü çalışırken görmek için web sitenizi ziyaret edebilir ve tarayıcı ekranını yeniden boyutlandırabilirsiniz.
Bu yöntem daha kolaydır ve özel kodlama gerektirmediğinden yeni başlayanlar için önerilir.
Bu yöntemde mobil ekranda kayarak açılan bir menü oluşturacağız.

Yapmanız gereken ilk şey, Responsive Menu eklentisini kurmak ve etkinleştirmek.
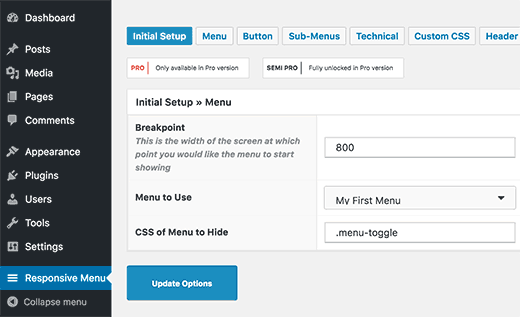
Etkinleştirmenin ardından eklenti, WordPress yönetici çubuğunuza 'Duyarlı Menü' etiketli yeni bir menü öğesi ekleyecektir. Üzerine tıklamak sizi eklentinin ayarlar sayfasına götürecektir.

Öncelikle, eklentinin duyarlı menü göstermeye başlayacağı noktada ekran genişliğini girmeniz gerekir. Varsayılan değer, çoğu web sitesinde çalışması gereken 800 pikseldir.
Bundan sonra, duyarlı menünüz için kullanmak istediğiniz menüyü seçmeniz gerekir. Henüz bir menü oluşturmadıysanız, Görünüm »Menüler'i ziyaret ederek bir tane oluşturabilirsiniz
Ekrandaki son seçenek, mevcut duyarlı olmayan menünüz için bir CSS sınıfı sağlamaktır . Bu, eklentinin yanıt vermeyen menünüzü daha küçük ekranlarda gizlemesine izin verecektir.
Ayarlarınızı kaydetmek için 'Güncelleme Seçenekleri' düğmesine tıklamayı unutmayın .
Duyarlı menüyü çalışırken görmek için artık web sitenizi ziyaret edebilir ve tarayıcı ekranınızı yeniden boyutlandırabilirsiniz.
Bir Eklenti Kullanarak Açılır Bir Seçim Menüsü Ekleme
Duyarlı bir menü eklemenin başka bir yolu da açılır bir seçim menüsü eklemektir. Bu yöntem herhangi bir kodlama becerisi gerektirmediğinden yeni başlayanlar için önerilir.

Yapmanız gereken ilk şey, Responsive Select Menu eklentisini kurmak ve etkinleştirmektir.
Etkinleştirmenin ardından, eklenti ayarlarını yapılandırmak için Görünüm »Duyarlı Seç'i ziyaret etmeniz gerekir .

'Tema konumlarını etkinleştir' bölümüne ilerlemeniz gerekir. Varsayılan olarak, eklenti tüm tema konumlarında etkinleştirilir. Bunu, belirli tema konumları için seçerek açarak değiştirebilirsiniz.
Değişikliklerinizi kaydetmek için tüm ayarları kaydet düğmesine tıklamayı unutmayın.
Artık duyarlı seçme menüsünü çalışırken görmek için web sitenizi ziyaret edebilir ve tarayıcı ekranını yeniden boyutlandırabilirsiniz.