wordpresstr
Administrator
- 125
- 13 Kas 2020
Eklentiyi Kullanarak Resim Göndermek
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir.
Yapmanız gereken ilk şey, Default Featured Image eklentisini kurmak ve etkinleştirmektir .
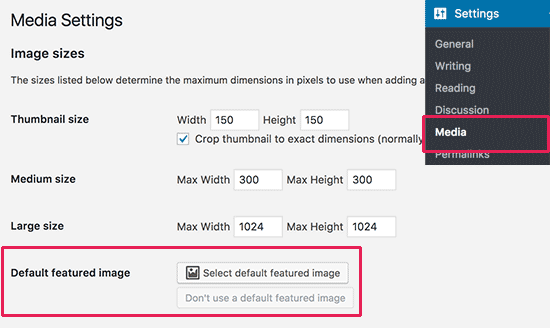
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Medya sayfasını ziyaret etmeniz gerekir .

Bu sayfada, yedek gönderi küçük resminiz olarak kullanmak istediğiniz resmi yüklemek veya seçmek için 'Varsayılan öne çıkan resmi seç' düğmesine tıklamanız gerekir.
Öne çıkan resminizi seçtikten sonra değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Şimdi eylem halinde görmek için web sitenizi ziyaret edebilirsiniz. Eklenti, öne çıkan bir resim grubu olmayan makaleler için varsayılan yedek resminizi otomatik olarak gönderi küçük resmi olarak göstermeye başlayacaktır.
Resimi Manuel Olarak Ekleme
Temanızın resimler klasörü klasörün içinde bulunur /wp-content/themes/yur-theme/. Görüntüler klasörüne sahip değilse, oluşturmanız gerekir.
Resmi web sitenize yükledikten sonra, bir sonraki adım WordPress'e, bir gönderi kendi gönderi küçük resmine sahip olmadığında bu resmi aramasını söylemektir.
WordPress temanız, çeşitli yerlerde gönderi küçük resimlerini görüntüler. the_post_thumbnail()Tema dosyalarında işlev aramanız gerekir . Genellikle bunu archive.php, single.php veya içerik şablonlarında bulabilirsiniz.
Ardından, gönderi küçük resmini görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz gerekir.
Default-image.jpg dosyasını kendi resim dosyası adınızla değiştirmeyi unutmayın.
Bu yöntem daha kolaydır ve tüm kullanıcılar için önerilir.
Yapmanız gereken ilk şey, Default Featured Image eklentisini kurmak ve etkinleştirmektir .
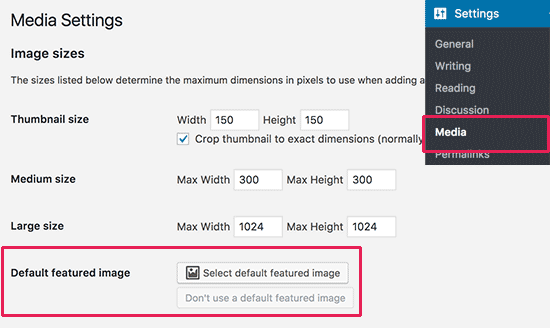
Etkinleştirmeden sonra, eklenti ayarlarını yapılandırmak için Ayarlar »Medya sayfasını ziyaret etmeniz gerekir .

Bu sayfada, yedek gönderi küçük resminiz olarak kullanmak istediğiniz resmi yüklemek veya seçmek için 'Varsayılan öne çıkan resmi seç' düğmesine tıklamanız gerekir.
Öne çıkan resminizi seçtikten sonra değişiklikleri kaydet düğmesine tıklamayı unutmayın.
Şimdi eylem halinde görmek için web sitenizi ziyaret edebilirsiniz. Eklenti, öne çıkan bir resim grubu olmayan makaleler için varsayılan yedek resminizi otomatik olarak gönderi küçük resmi olarak göstermeye başlayacaktır.
Resimi Manuel Olarak Ekleme
Temanızın resimler klasörü klasörün içinde bulunur /wp-content/themes/yur-theme/. Görüntüler klasörüne sahip değilse, oluşturmanız gerekir.
Resmi web sitenize yükledikten sonra, bir sonraki adım WordPress'e, bir gönderi kendi gönderi küçük resmine sahip olmadığında bu resmi aramasını söylemektir.
WordPress temanız, çeşitli yerlerde gönderi küçük resimlerini görüntüler. the_post_thumbnail()Tema dosyalarında işlev aramanız gerekir . Genellikle bunu archive.php, single.php veya içerik şablonlarında bulabilirsiniz.
Ardından, gönderi küçük resmini görüntülemek istediğiniz yere aşağıdaki kodu eklemeniz gerekir.
| 1 2 3 4 5 | <?php if ( has_post_thumbnail() ) { the_post_thumbnail(); } else { ?> <img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg" alt="<?php the_title(); ?>" /> <?php } ?> |