wordpresstr
Administrator
- 125
- 13 Kas 2020
Kod Kullanarak WordPress'te Rastgele Arka Plan Rengi Ekleme
Öncelikle bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir .
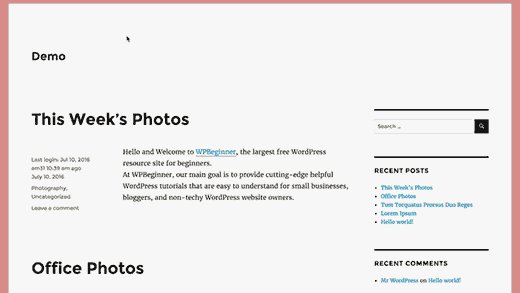
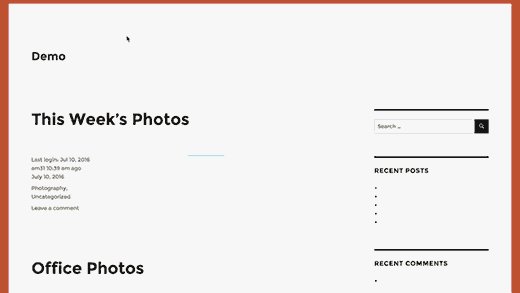
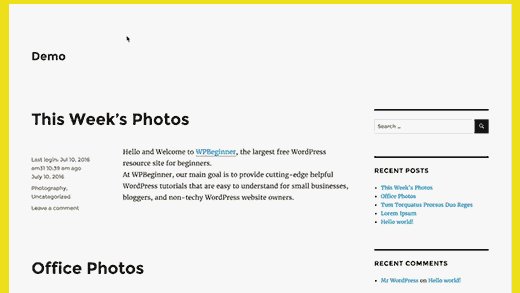
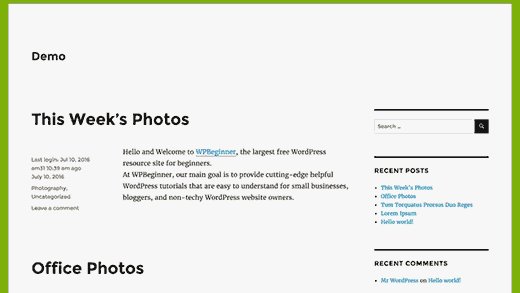
Bu işlev, rastgele bir onaltılık renk değeri oluşturur ve bunu yansıtır.
Şimdi temanızın header.php dosyasını düzenlemeniz gerekiyor. <body>Etiket satırını bulun , şöyle görünecektir:
Bunu şu satırla değiştirin:
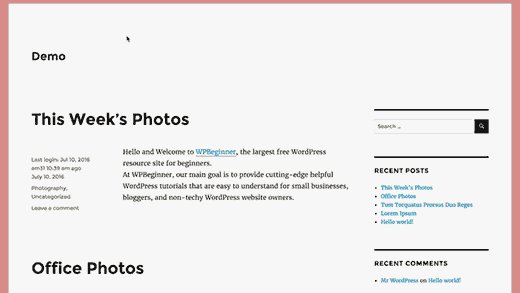
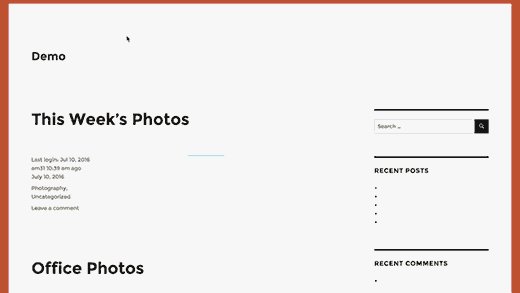
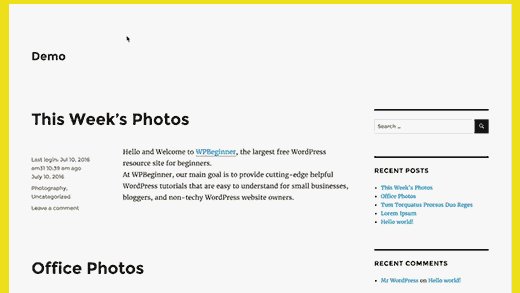
Değişikliklerinizi kaydedin ve ardından kodu çalışırken görmek için web sitenizi ziyaret edin.

CSS Kullanarak Arka Plan Rengini Değiştirme
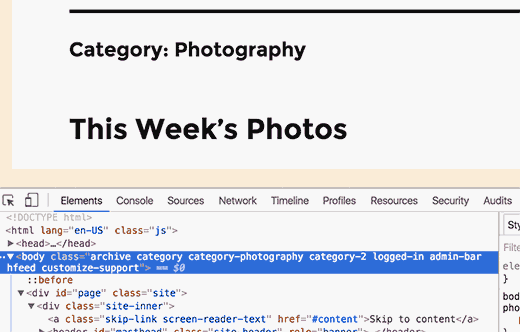
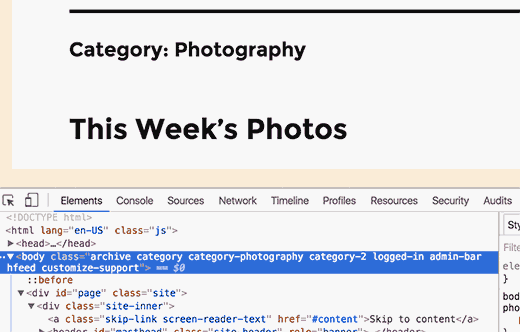
Örneğin, blogunuzun fotoğrafçılık adlı bir kategorisi varsa, bu CSS sınıflarını kategori arşiv sayfasının gövde etiketinde bulabilirsiniz.

Bu kategorinin arka plan rengini, bu CSS'yi WordPress temanıza ekleyerek
Benzer şekilde, gövde sınıfındaki tek tek gönderiler için posta kimliği sınıfını da bulacaksınız.
Sizlere yararlı olması dileğiyle..
Öncelikle bu kodu temanızın functions.php dosyasına veya siteye özel bir eklentiye eklemeniz gerekir .
| 1 2 3 4 5 6 | function wpb_bg() { $rand = array('0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'a', 'b', 'c', 'd', 'e', 'f'); $color ='#'.$rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]. $rand[rand(0,15)].$rand[rand(0,15)].$rand[rand(0,15)]; echo $color; } |
Şimdi temanızın header.php dosyasını düzenlemeniz gerekiyor. <body>Etiket satırını bulun , şöyle görünecektir:
| 1 | <body <?php body_class(); ?>> |
| 1 | <body <?php body_class(); ?> style="background-color:<?php wpb_bg();?>">> |

CSS Kullanarak Arka Plan Rengini Değiştirme
Örneğin, blogunuzun fotoğrafçılık adlı bir kategorisi varsa, bu CSS sınıflarını kategori arşiv sayfasının gövde etiketinde bulabilirsiniz.

Bu kategorinin arka plan rengini, bu CSS'yi WordPress temanıza ekleyerek
| 1 2 3 | body.category-photography { background-color:#faebd7; } |
| 1 2 3 | body.postid-65 { background-color:#faebd7; } |
Sizlere yararlı olması dileğiyle..