wordpresstr
Administrator
- 125
- 13 Kas 2020
.
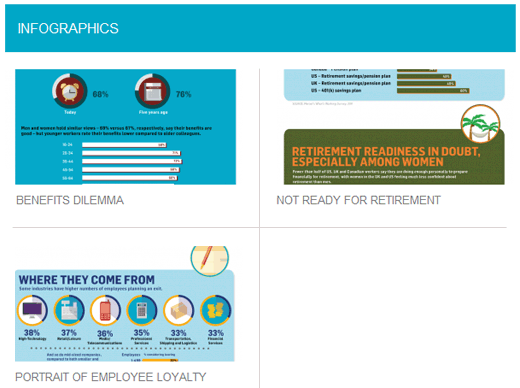
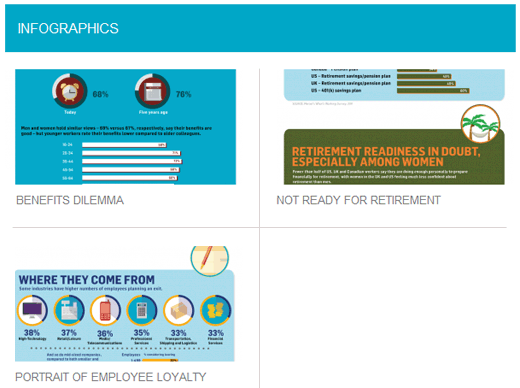
Başlamadan önce, neyi başarmaya çalıştığımıza bir göz atalım:

Fark ederseniz, bu sayfadaki gönderiler bir ızgarada görüntüleniyor. Sol tarafta direklerde bir sınır var, ancak sağ tarafta değil. Normal bir gönderi döngüsü ile, tüm gönderiler aynı stili takip eder, böylece her iki gönderide de tuhaf görünecek doğru bir kenarlığa sahip olursunuz. Ayrıca, aralıkların oldukça simetrik olduğuna dikkat edin. Normal döngüde böyle bir şey yapmak yine mümkün değil. Artık neyi başarmaya çalıştığımızı görebildiğinize göre, bunu nasıl başaracağımıza bir göz atalım.
Küçük resimleri ve boyutları ayarladıktan sonra, şimdi başlayalım. Döngü sorgularımızı ayarlayalım:
Satır içi yorumlar yaptığımız için yukarıdaki kod oldukça basit görünüyor. Muhtemelen düzenlemeniz gereken bir şey, ihtiyaçlarınıza uyacak post_per_page değişkenidir. İsterseniz başka sorgu parametreleri de ekleyebilirsiniz. Artık döngüyü başlattığımıza göre, içindeki gönderileri nasıl görüntülemek istediğimize bakalım.
Koda, sayacın 1 olup olmadığını kontrol ederek başlarız, bu da sol ızgaramızı göstermek anlamına gelir. Biz sadece "griditemleft" özel bir css sınıfına sahip bir div başlatıyoruz. İçine gönderi küçük resmini ve gönderi başlığını ekledik. Döngü öğelerini (alıntılar, tarihler, yazar bilgileri, yorum sayısı vb.) Ekleyebilir veya çıkarabilirsiniz.
Muhtemelen beden-adını kendi oluşturduğunuz bedeninizle değiştirmeniz gerekecektir.
İlk ızgaradan sonra, $ sayacının $ ızgaralarımızda belirtilen sayı ile eşleşip eşleşmediğini (ikinci gönderide olacağımız için olması gereken) görmek için bir başka şey ekledik. Sayaç eşleşirse, özel bir css sınıfı "griditemright" ile başlayan doğru ızgaramızı gösterebiliriz. Griditemright div'i kapattıktan sonra, net bir sınıf ekliyoruz. Bu CSS kısmına geldiğimizde açıklayacağız.
Bununla döngü bittikten sonra, sayacı 0'a sıfırlarız, böylece bir sonraki satırda tekrar başlayabilir.
Bu kodu ekleyerek başlattığımız döngüyü basitçe bitirebiliriz:
Yukarıdaki kod temelde sayacı, query_post değişkenimizde belirtilen limite ulaşana kadar devam ettiriyor. Yukarıdaki navigasyon kodunu eklemememizin nedeni, birçok kişinin bunun için bir eklenti veya farklı görüntüleme yöntemi kullanmasıdır. Bu yüzden, kendiniz karar vermeniz için açık bırakıyoruz.
Yani son döngü kodumuz şöyle görünecek:
Artık PHP kodunu hazırladığımıza göre, onu nasıl şekillendireceğimize bakalım.
Varsayılan çıktımız şöyle görünecektir:
İşte değiştirmeniz gereken sınıflar:
Başlamadan önce, neyi başarmaya çalıştığımıza bir göz atalım:

Fark ederseniz, bu sayfadaki gönderiler bir ızgarada görüntüleniyor. Sol tarafta direklerde bir sınır var, ancak sağ tarafta değil. Normal bir gönderi döngüsü ile, tüm gönderiler aynı stili takip eder, böylece her iki gönderide de tuhaf görünecek doğru bir kenarlığa sahip olursunuz. Ayrıca, aralıkların oldukça simetrik olduğuna dikkat edin. Normal döngüde böyle bir şey yapmak yine mümkün değil. Artık neyi başarmaya çalıştığımızı görebildiğinize göre, bunu nasıl başaracağımıza bir göz atalım.
Küçük resimleri ve boyutları ayarladıktan sonra, şimdi başlayalım. Döngü sorgularımızı ayarlayalım:
| 1 2 3 4 5 6 7 8 9 10 11 12 | <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts/ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> |
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> |
Koda, sayacın 1 olup olmadığını kontrol ederek başlarız, bu da sol ızgaramızı göstermek anlamına gelir. Biz sadece "griditemleft" özel bir css sınıfına sahip bir div başlatıyoruz. İçine gönderi küçük resmini ve gönderi başlığını ekledik. Döngü öğelerini (alıntılar, tarihler, yazar bilgileri, yorum sayısı vb.) Ekleyebilir veya çıkarabilirsiniz.
Muhtemelen beden-adını kendi oluşturduğunuz bedeninizle değiştirmeniz gerekecektir.
İlk ızgaradan sonra, $ sayacının $ ızgaralarımızda belirtilen sayı ile eşleşip eşleşmediğini (ikinci gönderide olacağımız için olması gereken) görmek için bir başka şey ekledik. Sayaç eşleşirse, özel bir css sınıfı "griditemright" ile başlayan doğru ızgaramızı gösterebiliriz. Griditemright div'i kapattıktan sonra, net bir sınıf ekliyoruz. Bu CSS kısmına geldiğimizde açıklayacağız.
Bununla döngü bittikten sonra, sayacı 0'a sıfırlarız, böylece bir sonraki satırda tekrar başlayabilir.
Bu kodu ekleyerek başlattığımız döngüyü basitçe bitirebiliriz:
| 1 2 3 4 5 6 | <?php $counter++; endwhile; //Post Navigation code goes here endif; ?> |
Yukarıdaki kod temelde sayacı, query_post değişkenimizde belirtilen limite ulaşana kadar devam ettiriyor. Yukarıdaki navigasyon kodunu eklemememizin nedeni, birçok kişinin bunun için bir eklenti veya farklı görüntüleme yöntemi kullanmasıdır. Bu yüzden, kendiniz karar vermeniz için açık bırakıyoruz.
Yani son döngü kodumuz şöyle görünecek:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | <div id="gridcontainer"> <?php $counter = 1; //start counter $grids = 2; //Grids per row global $query_string; //Need this to make pagination work /*Setting up our custom query (In here we are setting it to show 12 posts per page and eliminate all sticky posts) */ query_posts($query_string . '&caller_get_posts=1&posts_per_page=12'); if(have_posts()) : while(have_posts()) : the_post(); ?> <?php //Show the left hand side column if($counter == 1) : ?> <div class="griditemleft"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <?php //Show the right hand side column elseif($counter == $grids) : ?> <div class="griditemright"> <div class="postimage"> <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumbnail'); ?></a> </div> <h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2> </div> <div class="clear"></div> <?php $counter = 0; endif; ?> <?php $counter++; endwhile; //Pagination can go here if you want it. endif; ?> </div> |
Artık PHP kodunu hazırladığımıza göre, onu nasıl şekillendireceğimize bakalım.
Varsayılan çıktımız şöyle görünecektir:
| 1 2 3 4 5 6 7 8 9 10 11 | <div id="gridcontainer"> <div class="griditemleft"> <div class="postimage"> Post Image</div> <h2>Post Title</h2> </div> <div class="griditemright"> <div class="postimage"> Post Image</div> <h2>Post Title</h2> </div> <div class="clear"></div> </div> |
İşte değiştirmeniz gereken sınıflar:
| 1 2 3 4 5 | #gridcontainer{margin: 20px 0; width: 100%; } #gridcontainer h2 a{color: #77787a; font-size: 13px;} #gridcontainer .griditemleft{float: left; width: 278px; margin: 0 40px 40px 0;} #gridcontainer .griditemright{float: left; width: 278px;} #gridcontainer .postimage{margin: 0 0 10px 0;} |