wordpresstr
Administrator
- 125
- 13 Kas 2020
1. Adım: Menü Açıklamalarını açın
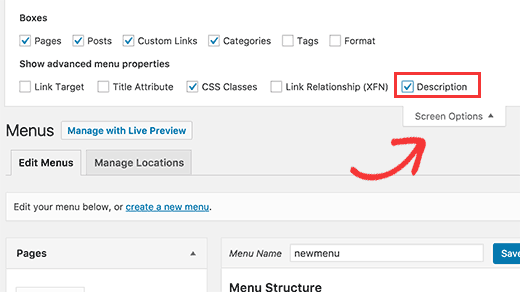
Git Görünüm »Menüleri . Sayfanın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın . Kontrol Açıklamaları kutusunu.

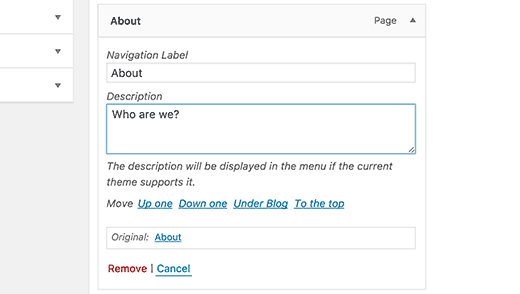
Bu, menü öğelerinizdeki açıklama alanını etkinleştirecektir. Bunun gibi:

Artık WordPress menünüzdeki öğelere menü açıklamaları ekleyebilirsiniz. Ancak, bu açıklamalar henüz temalarınızda görünmeyecektir. Menü açıklamalarını görüntülemek için bazı kodlar eklememiz gerekecek.
Adım 2: Yürüteç sınıfını ekleyin:
Walker sınıfı, WordPress'teki mevcut sınıfı genişletir. Temelde menü öğesi açıklamalarını görüntülemek için bir satır kod ekler. Bu kodu temanızın functions.phpdosyasına ekleyin .
Çoğu WordPress teması, header.phpşablona menüler ekler . Bununla birlikte, temanızın menüleri görüntülemek için başka bir şablon dosyası kullanmış olması mümkündür.
Şimdi yapmamız gereken şey wp_nav_menu(), temanızdaki (büyük olasılıkla header.php'de) işlev bulmak ve bu şekilde değiştirmektir.
İlk satırda $walkerdaha önce tanımladığımız walker sınıfını kullanmaya karar verdik functions.php. İkinci kod satırında, mevcut wp_nav_menu argümanlarımıza eklememiz gereken tek ekstra argüman 'walker' => $walker.
Adım 4. Açıklamaları Biçimlendirme
Daha önce eklediğimiz walker sınıfı, bu kod satırında öğe açıklamalarını görüntüler:
Yukarıdaki kod, bir etiket ekleyerek menü öğesine bir satır sonu ekler ve ardından açıklamalarınızı class sub ile bir aralıkta sarar. Bunun gibi:
Açıklamalarınızın sitenizde nasıl görüneceğini değiştirmek için temanızın stil sayfasına CSS ekleyebilirsiniz. Bunu Twenty Twelve üzerinde test ediyorduk ve bu css'i kullandık.
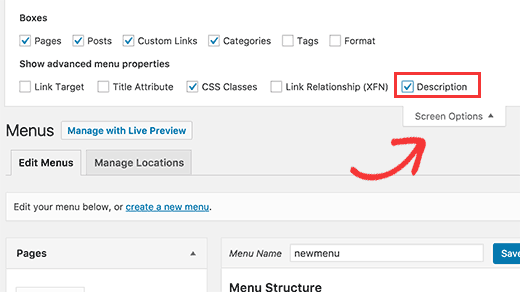
Git Görünüm »Menüleri . Sayfanın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklayın . Kontrol Açıklamaları kutusunu.

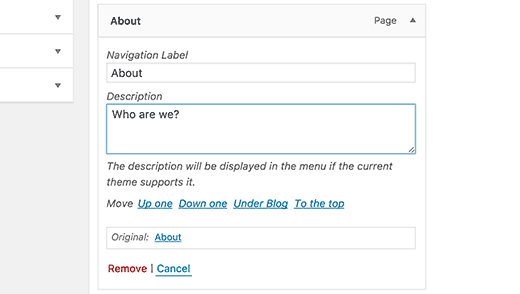
Bu, menü öğelerinizdeki açıklama alanını etkinleştirecektir. Bunun gibi:

Artık WordPress menünüzdeki öğelere menü açıklamaları ekleyebilirsiniz. Ancak, bu açıklamalar henüz temalarınızda görünmeyecektir. Menü açıklamalarını görüntülemek için bazı kodlar eklememiz gerekecek.
Adım 2: Yürüteç sınıfını ekleyin:
Walker sınıfı, WordPress'teki mevcut sınıfı genişletir. Temelde menü öğesi açıklamalarını görüntülemek için bir satır kod ekler. Bu kodu temanızın functions.phpdosyasına ekleyin .
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | class Menu_With_Description extends Walker_Nav_Menu { function start_el(&$output, $item, $depth, $args) { global $wp_query; $indent = ( $depth ) ? str_repeat( "\t", $depth ) : ''; $class_names = $value = ''; $classes = empty( $item->classes ) ? array() : (array) $item->classes; $class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) ); $class_names = ' class="' . esc_attr( $class_names ) . '"'; $output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>'; $attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : ''; $attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : ''; $attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : ''; $attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : ''; $item_output = $args->before; $item_output .= '<a'. $attributes .'>'; $item_output .= $args->link_before . apply_filters( 'the_title', $item->title, $item->ID ) . $args->link_after; $item_output .= '<br /><span class="sub">' . $item->description . '</span>'; $item_output .= '</a>'; $item_output .= $args->after; $output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args ); } } |
Çoğu WordPress teması, header.phpşablona menüler ekler . Bununla birlikte, temanızın menüleri görüntülemek için başka bir şablon dosyası kullanmış olması mümkündür.
Şimdi yapmamız gereken şey wp_nav_menu(), temanızdaki (büyük olasılıkla header.php'de) işlev bulmak ve bu şekilde değiştirmektir.
| 1 2 3 | <?php $walker = new Menu_With_Description; ?> <?php wp_nav_menu( array( 'theme_location' => 'primary', 'menu_class' => 'nav-menu', 'walker' => $walker ) ); ?> |
İlk satırda $walkerdaha önce tanımladığımız walker sınıfını kullanmaya karar verdik functions.php. İkinci kod satırında, mevcut wp_nav_menu argümanlarımıza eklememiz gereken tek ekstra argüman 'walker' => $walker.
Adım 4. Açıklamaları Biçimlendirme
Daha önce eklediğimiz walker sınıfı, bu kod satırında öğe açıklamalarını görüntüler:
| 1 | $item_output .= '<br /><span class="sub">' . $item->description . '</span>'; |
| 1 | <li id="menu-item-99" class="menu-item menu-item-type-post_type menu-item-object-page"><a href="http://www.example.com/about/">About<br /><span class="sub">Who are we?</span></a></li> |
Açıklamalarınızın sitenizde nasıl görüneceğini değiştirmek için temanızın stil sayfasına CSS ekleyebilirsiniz. Bunu Twenty Twelve üzerinde test ediyorduk ve bu css'i kullandık.
| 1 2 3 4 5 6 7 8 | .menu-item { border-left: 1px solid #ccc; } span.sub { font-style:italic; font-size:small; } |