wordpresstr
Administrator
- 125
- 13 Kas 2020
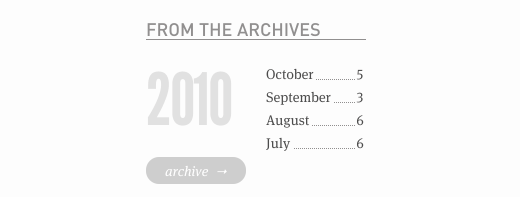
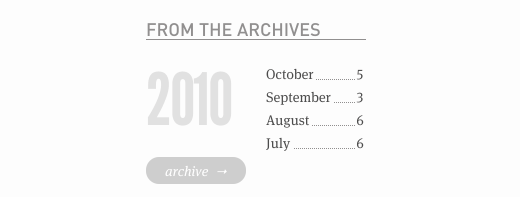
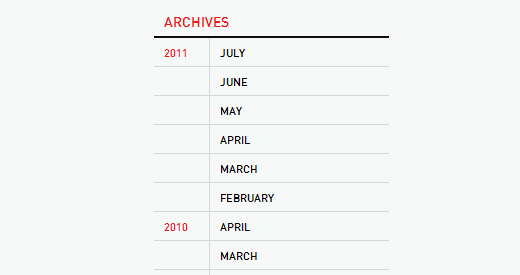
on zamanlarda, kenar çubuğunda yıllara göre düzenlenen aylık arşivleri görüntülememizi gerektiren bir müşterinin site tasarımı üzerinde çalışıyorduk. Muhtemelen tasarımcıları için Photoshop'ta alay etmek gerçekten kolaydı, ancak WordPress'te bunu başarmak biraz karmaşıktı. Aşağıdaki resme bakın:

Wp_get_archives () işlevinin stilini özelleştirmenin gerçek bir yolu yoktur.
Çözümler için web'e baktık ve hiçbir şeyle karşılaşmadık. Bu sorunun gerçekten nadir olması gerekir, ancak Andrew Appleton'da benzer bir sorun olduğunu ve bunun için bir düzeltme yaptığını gördük . Kodlarını küçük bir değişiklik ile kullandık.
Andrew'un kodunun arşivler için bir sınır parametresi yoktu. Yani onun kodlarını kullanmak, tüm arşivleri ay boyunca göstereceğiniz anlamına gelir. Bunu 5 yıllık bir blog için hayal edin. Bu nedenle, herhangi bir zamanda görüntülenen ay sayısını 18 ile sınırlamamıza izin veren bir sınır parametresi ekledik.
Yani temel olarak yapmanız gereken, aşağıdaki kodu temanızın sidebar.php dosyasına veya özel WordPress arşivlerini görüntülemek istediğiniz başka bir dosyaya yapıştırmaktır :
Not: Görüntülenen ay sayısını değiştirmek isterseniz, mevcut $ limit değerinin 18 olarak ayarlandığı 19. satırı değiştirmeniz gerekir.
CSS'miz biraz şuna benziyordu:
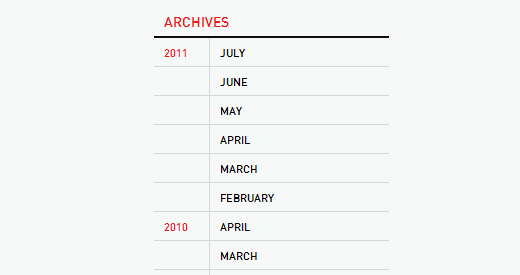
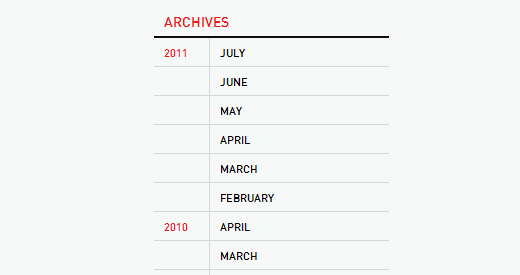
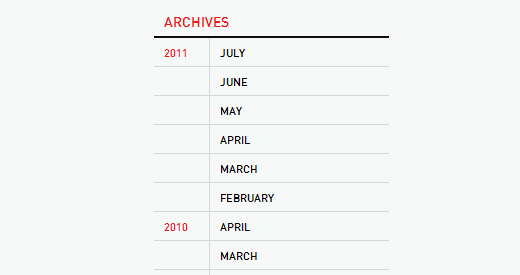
Yani bunu bu şekilde yaparak, şuna benzeyen nihai sonuca sahip olduk:

Şimdi, her aydaki gönderi sayısını göstermek istiyorsanız, bu kod parçasını yukarıdaki kodun 12-16. Satırları arasında herhangi bir yere eklemeniz gerekir:
Gönderi sayısıyla neler yapabileceğinize dair bir örnek ve her şey aşağıdaki resimde görülebilir:


Wp_get_archives () işlevinin stilini özelleştirmenin gerçek bir yolu yoktur.
Çözümler için web'e baktık ve hiçbir şeyle karşılaşmadık. Bu sorunun gerçekten nadir olması gerekir, ancak Andrew Appleton'da benzer bir sorun olduğunu ve bunun için bir düzeltme yaptığını gördük . Kodlarını küçük bir değişiklik ile kullandık.
Andrew'un kodunun arşivler için bir sınır parametresi yoktu. Yani onun kodlarını kullanmak, tüm arşivleri ay boyunca göstereceğiniz anlamına gelir. Bunu 5 yıllık bir blog için hayal edin. Bu nedenle, herhangi bir zamanda görüntülenen ay sayısını 18 ile sınırlamamıza izin veren bir sınır parametresi ekledik.
Yani temel olarak yapmanız gereken, aşağıdaki kodu temanızın sidebar.php dosyasına veya özel WordPress arşivlerini görüntülemek istediğiniz başka bir dosyaya yapıştırmaktır :
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?php global $wpdb; $limit = 0; $year_prev = null; $months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC"); foreach($months as $month) : $year_current = $month->year; if ($year_current != $year_prev){ if ($year_prev != null){?> <?php } ?> <li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li> <?php } ?> <li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li> <?php $year_prev = $year_current; if(++$limit >= 18) { break; } endforeach; ?> |
CSS'miz biraz şuna benziyordu:
| 1 2 3 4 5 6 | .widget-archive{padding: 0 0 40px 0; float: left; width: 235px;} .widget-archive ul {margin: 0;} .widget-archive li {margin: 0; padding: 0;} .widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;} li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;} li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;} |

Şimdi, her aydaki gönderi sayısını göstermek istiyorsanız, bu kod parçasını yukarıdaki kodun 12-16. Satırları arasında herhangi bir yere eklemeniz gerekir:
| 1 | <?php echo $month->post_count; ?> |