wordpresstr
Administrator
- 125
- 13 Kas 2020
WordPress'te Bireysel Gönderilerin Stilini Belirleme
Denilen temel bir WordPress işlevi post_class(), temalar tarafından WordPress'e bu varsayılan CSS sınıflarını gönderiler için nereye ekleyeceğini söylemek için kullanılır.
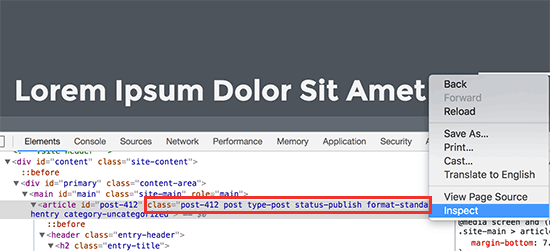
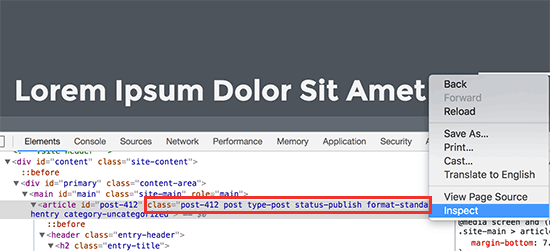
Web sitenizi ziyaret eder ve tarayıcınızda İnceleme aracını kullanırsanız, her gönderi için eklenen bu sınıfları görebileceksiniz.

Aşağıda, kullanıcının hangi sayfayı görüntülediğine bağlı olarak varsayılan olarak eklenen CSS sınıfları verilmiştir.
İlgili CSS sınıflarını kullanarak her WordPress gönderisini farklı şekilde biçimlendirebilirsiniz.
Örneğin, tek bir gönderiye stil vermek istiyorsanız, özel CSS'nizde post-id sınıfını kullanabilirsiniz.
Gönderi kimliğini kendi kimliğinizle eşleşecek şekilde değiştirmeyi unutmayın.

Başka bir örneğe bakalım.
Bu sefer haberler adı verilen belirli bir kategori altında dosyalanan tüm gönderilere stil vereceğiz.
Bunu temamıza aşağıdaki özel CSS'yi ekleyerek yapabiliriz "
Bu CSS, haber kategorisi altında dosyalanan tüm gönderileri etkileyecektir.
Posta Sınıfı İşlevi
Tema geliştiricileri, WordPress'e post sınıflarını nereye ekleyeceğini söylemek için post_class işlevini kullanır. Genellikle <article>etiketin içindedir.
Post class işlevi yalnızca varsayılan WordPress tarafından oluşturulan CSS sınıflarını yüklemekle kalmaz, aynı zamanda kendi sınıflarınızı eklemenize de olanak tanır.
Temanıza bağlı olarak, post_class işlevini single.php dosyanızda veya içerik şablonu dosyalarında bulacaksınız. Normalde kod şu şekilde görünecektir:
Kendi özel CSS sınıfınızı aşağıdaki gibi bir öznitelikle ekleyebilirsiniz:
Post_class, özel CSS sınıfınızla birlikte ilgili varsayılan CSS sınıflarını yazdıracaktır.
Birden çok CSS sınıfı eklemek istiyorsanız, bunları bir dizi olarak tanımlayabilir ve ardından bunları post_class işlevinde çağırabilirsiniz.
Yazarlara Göre Farklı Stil Gönderileri
_Posts işlevi tarafından oluşturulan varsayılan CSS sınıfları, CSS sınıfı olarak yazar adını içermez.
Her gönderinin stilini yazara göre özelleştirmek istiyorsanız, önce yazar adını bir CSS sınıfı olarak eklemeniz gerekir.
Bunu aşağıdaki kod parçacığını kullanarak yapabilirsiniz:
Bu kod, kullanıcının nicen adını bir CSS sınıfı olarak ekleyecektir. Nicename, WordPress tarafından kullanılan, URL dostu bir addır. Boşluk içermez ve tüm karakterler küçük harflidir, bu da onu CSS sınıfı olarak kullanmak için mükemmel kılar.
Yukarıdaki kod size şöyle bir çıktı verecektir:
Artık bu yazarın tüm gönderilerini farklı görünecek şekilde biçimlendirmek için özel CSS'nizde .peter'ı kullanabilirsiniz.
Denilen temel bir WordPress işlevi post_class(), temalar tarafından WordPress'e bu varsayılan CSS sınıflarını gönderiler için nereye ekleyeceğini söylemek için kullanılır.
Web sitenizi ziyaret eder ve tarayıcınızda İnceleme aracını kullanırsanız, her gönderi için eklenen bu sınıfları görebileceksiniz.

Aşağıda, kullanıcının hangi sayfayı görüntülediğine bağlı olarak varsayılan olarak eklenen CSS sınıfları verilmiştir.
- .post-id
- .post
- .attachment
- .sticky
- .hentry (hAtom microformat pages)
- .category-ID
- .category-name
- .tag-name
- .format-{format-name}
- .type-{post-type-name}
- .has-post-thumbnail
- .post-password-required
- .post-password-protected
| 1 | <article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news"> |
Örneğin, tek bir gönderiye stil vermek istiyorsanız, özel CSS'nizde post-id sınıfını kullanabilirsiniz.
| 1 2 3 4 | .post-412 { background-color: #FF0303; color:#FFFFFF; } |

Başka bir örneğe bakalım.
Bu sefer haberler adı verilen belirli bir kategori altında dosyalanan tüm gönderilere stil vereceğiz.
Bunu temamıza aşağıdaki özel CSS'yi ekleyerek yapabiliriz "
| 1 2 3 4 | .category-news { font-size: 18px; font-style: italic; } |
Posta Sınıfı İşlevi
Tema geliştiricileri, WordPress'e post sınıflarını nereye ekleyeceğini söylemek için post_class işlevini kullanır. Genellikle <article>etiketin içindedir.
Post class işlevi yalnızca varsayılan WordPress tarafından oluşturulan CSS sınıflarını yüklemekle kalmaz, aynı zamanda kendi sınıflarınızı eklemenize de olanak tanır.
Temanıza bağlı olarak, post_class işlevini single.php dosyanızda veya içerik şablonu dosyalarında bulacaksınız. Normalde kod şu şekilde görünecektir:
| 1 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> |
| 1 | <article id="post-<?php the_ID(); ?>" <?php post_class('longform-article'); ?>> |
Birden çok CSS sınıfı eklemek istiyorsanız, bunları bir dizi olarak tanımlayabilir ve ardından bunları post_class işlevinde çağırabilirsiniz.
| 1 2 3 4 5 6 7 8 | <?php $custom_classes = array( 'longform-article', 'featured-story', 'interactive', ); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $custom_classes ); ?>> |
_Posts işlevi tarafından oluşturulan varsayılan CSS sınıfları, CSS sınıfı olarak yazar adını içermez.
Her gönderinin stilini yazara göre özelleştirmek istiyorsanız, önce yazar adını bir CSS sınıfı olarak eklemeniz gerekir.
Bunu aşağıdaki kod parçacığını kullanarak yapabilirsiniz:
| 1 2 | <?php $author = get_the_author_meta('user_nicename'); ?> <article id="post-<?php the_ID(); ?>" <?php post_class( $author ); ?>> |
Yukarıdaki kod size şöyle bir çıktı verecektir:
| 1 | <article id="post-412" class="peter post-412 post type-post status-publish format-standard hentry category-news"> |
| 1 2 3 4 | .peter { background-color:#EEE; border:1px solid #CCC; } |