wordpresstr
Administrator
- 125
- 13 Kas 2020
Düzgün Arka Plan Renk Değişimi Etkisi nedir?
Düzgün arka plan rengi değiştirme efekti, farklı arka plan renkleri arasında otomatik olarak geçiş yapmanızı sağlar. Değişiklik, son renge ulaşana kadar yavaş yavaş farklı renklerden geçer. Şöyle görünüyor:

Bu teknik, göze hoş gelen yumuşak efektlerle kullanıcının dikkatini çekmek için kullanılır.
Bununla birlikte, bu pürüzsüz arka plan rengi değiştirme efektini herhangi bir WordPress temasına nasıl ekleyeceğimize bir göz atalım.
WordPress'te Arka Plan Renk Değişimi
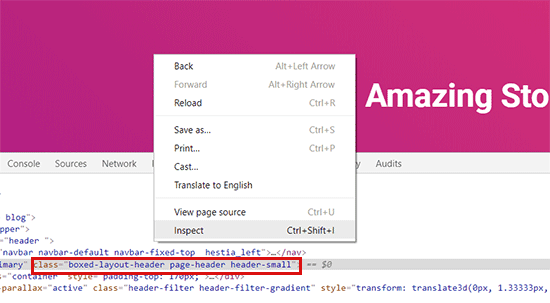
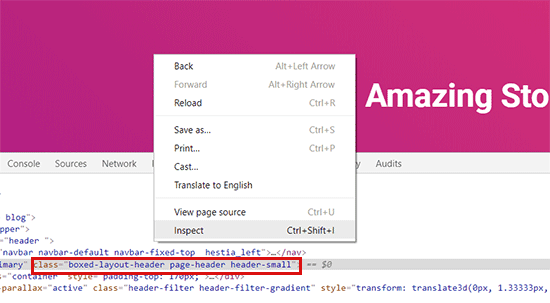
Öncelikle değiştirmek istediğiniz alanın CSS sınıfını bulmanız gerekiyor. Bunu, tarayıcınızdaki İnceleme aracını kullanarak yapabilirsiniz . Farenizi değiştirmek istediğiniz alana götürün ve Denetleme aracını seçmek için sağ tıklayın.

Ardından, hedeflemek istediğiniz CSS sınıfını yazmanız gerekir. Örneğin, yukarıdaki ekran görüntüsünde, alttaki CSS sınıfı 'page-header' olan widget alanını hedeflemek istiyoruz.
Bir sonraki adımda, bilgisayarınızda düz bir metin editörü açmanız ve yeni bir dosya oluşturmanız gerekir. Bu dosyayı masaüstünüze wpb-background-tutorial.js olarak kaydetmeniz gerekir.
Ardından, JS dosyanıza aşağıdaki kodu eklemeniz gerekir:
Bu kodu çalışırsanız, kodda hedeflemek istediğimiz CSS sınıfını kullandığımızı fark edeceksiniz. Ayrıca dört renk ekledik. Pürüzsüz arka plan efektimiz ilk renkten başlayacak, ardından bir sonraki renge geçecek ve bu renkler arasında geçiş yapmaya devam edecektir.
Değişikliklerinizi dosyaya kaydetmeyi unutmayın.
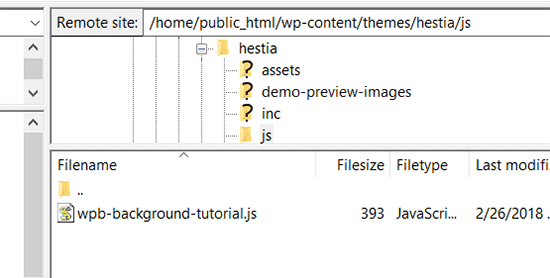
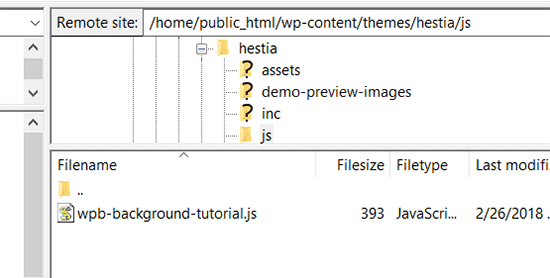
Ardından, wpb-bg-tutorial.js dosyasını FTP kullanarak WordPress temanızın / js / klasörüne yüklemeniz gerekir . Temanızın içinde js klasörü yoksa, bir tane oluşturmanız gerekir.

JavaScript dosyanızı yükledikten sonra, WordPress'e yükleme zamanı gelmiştir.
Aşağıdaki kodu temanızın functions.php dosyasına eklemeniz gerekir .
Bu satır , bu kodun çalışması için ihtiyaç duyduğunuz JavaScript dosyasını ve bağımlı jQuery komut dosyasını düzgün şekilde yükler .
İyi günlerde kullanmanız dileğiyle..
Düzgün arka plan rengi değiştirme efekti, farklı arka plan renkleri arasında otomatik olarak geçiş yapmanızı sağlar. Değişiklik, son renge ulaşana kadar yavaş yavaş farklı renklerden geçer. Şöyle görünüyor:

Bu teknik, göze hoş gelen yumuşak efektlerle kullanıcının dikkatini çekmek için kullanılır.
Bununla birlikte, bu pürüzsüz arka plan rengi değiştirme efektini herhangi bir WordPress temasına nasıl ekleyeceğimize bir göz atalım.
WordPress'te Arka Plan Renk Değişimi
Öncelikle değiştirmek istediğiniz alanın CSS sınıfını bulmanız gerekiyor. Bunu, tarayıcınızdaki İnceleme aracını kullanarak yapabilirsiniz . Farenizi değiştirmek istediğiniz alana götürün ve Denetleme aracını seçmek için sağ tıklayın.

Ardından, hedeflemek istediğiniz CSS sınıfını yazmanız gerekir. Örneğin, yukarıdaki ekran görüntüsünde, alttaki CSS sınıfı 'page-header' olan widget alanını hedeflemek istiyoruz.
Bir sonraki adımda, bilgisayarınızda düz bir metin editörü açmanız ve yeni bir dosya oluşturmanız gerekir. Bu dosyayı masaüstünüze wpb-background-tutorial.js olarak kaydetmeniz gerekir.
Ardından, JS dosyanıza aşağıdaki kodu eklemeniz gerekir:
| 1 2 3 4 5 6 7 8 9 10 11 12 | jQuery(function($){ $('.page-header').each(function(){ var $this = $(this), colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331']; setInterval(function(){ var color = colors.shift(); colors.push(color); $this.animate({backgroundColor: color}, 2000); },4000); }); }); |
Değişikliklerinizi dosyaya kaydetmeyi unutmayın.
Ardından, wpb-bg-tutorial.js dosyasını FTP kullanarak WordPress temanızın / js / klasörüne yüklemeniz gerekir . Temanızın içinde js klasörü yoksa, bir tane oluşturmanız gerekir.

JavaScript dosyanızı yükledikten sonra, WordPress'e yükleme zamanı gelmiştir.
Aşağıdaki kodu temanızın functions.php dosyasına eklemeniz gerekir .
| 1 2 3 4 | function wpb_bg_color_scripts() { wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true ); } add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); |
Bu satır , bu kodun çalışması için ihtiyaç duyduğunuz JavaScript dosyasını ve bağımlı jQuery komut dosyasını düzgün şekilde yükler .
İyi günlerde kullanmanız dileğiyle..