wordpresstr
Administrator
- 125
- 13 Kas 2020
Öncelikle bir FTP istemcisi kullanarak WordPress sitenize bağlanmanız ve ardından / wp-content / themes / your-current-theme / klasörüne gitmeniz gerekir.
WordPress temaları farklı şablonlardan oluşur, bu nedenle bir kenar çubuğunun görüntülendiği tüm şablonları düzenlemeniz gerekir.
Örneğin, tipik bir WordPress temasında index.php, page.php, single.php, archive.php, home.php ve benzerlerini düzenlemeniz gerekebilir.
Düzenlemek için bir şablon dosyası açın ve ardından şuna benzeyen satırı bulun:
Temanız birden çok kenar çubuğuyla gelirse, bu kodun farklı örneklerini işlevin içinde bir kenar çubuğu adı ile göreceksiniz. Örneğin:
Görüntülemek istemediğiniz kenar çubuğunu temsil eden satırı silin.
Şimdi dosyayı kaydedin ve web sitenize geri yükleyin. Web sitenizde farklı sayfaları görüntülemekten sorumlu tüm şablon dosyaları için işlemi tekrarlayın.
Bitirdiğinizde, web sitenize gidebilir ve çalışırken görebilirsiniz.
Kenar çubukları yokken, içerik alanınızın kenar çubuğu alanını boş bırakarak hala aynı genişlikte göründüğünü fark edebilirsiniz.
Bunun nedeni, temanızın içerik alanı genişliğini tanımlamış olmasıdır. Artık kenar çubuğu gittiğine göre, temanıza özel CSS ekleyerek içerik alanının genişliğini ayarlamanız gerekir .
şte demo sitemizde Twenty Sixteen temasını kullanarak kullandığımız örnek CSS.
WordPress'te Ayrı Sayfalardan Kenar Çubuklarını Kaldırma
Web sitenizin diğer bölümlerinde görüntülerken yalnızca belirli sayfalardaki kenar çubuklarını kaldırmak istemeniz mümkündür.
Örneğin, birçok web sitesi, blog sayfalarında kenar çubukları gösterir, ancak tek tek blog gönderilerinde gösterilmez. Bazıları, statik sayfalar dışında her yerde kenar çubuklarını göstermeyi tercih eder.
Farklı senaryolara ve farklı alanlardan kenar çubuklarının nasıl kaldırılacağına bir göz atalım.
WordPress'te Statik Sayfadan Kenar Çubuklarını Kaldırma
Birçok WordPress teması, kullanıma hazır tam genişlikte sayfa şablonlarıyla birlikte gelir. Bu şablonlar, WordPress'teki herhangi bir statik sayfayla kullanılabilir ve içeriğin her iki tarafında kenar çubukları göstermez.
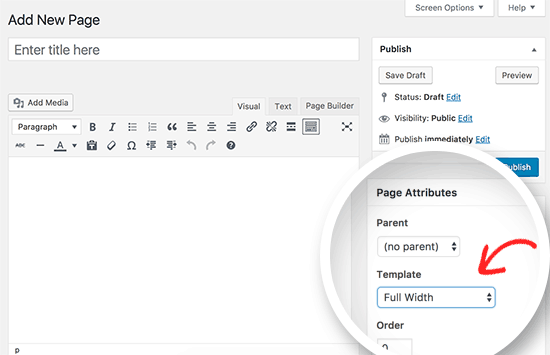
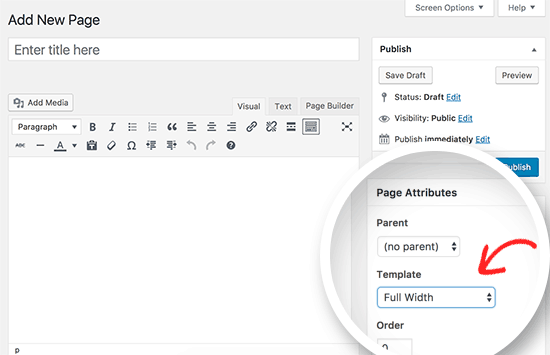
Sadece kenar çubuğunu kaldırmak istediğiniz sayfayı düzenlemeniz ve ardından 'Sayfa Öznitelikleri' meta kutusu altında tam genişlikte şablonu seçmeniz gerekecektir.

Bir şablon seçme seçeneği görmüyorsanız, bu, temanızın tam genişlikte bir sayfa şablonuyla gelmediği anlamına gelir.
Bu durumda, manuel olarak tam genişlikte bir sayfa şablonu oluşturmanız gerekecektir. Not Defteri gibi düz bir metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
Şimdi bu dosyayı masaüstünüze full-width.php olarak kaydedin.
Bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve ardından / wp-content / themes / your-current-theme / klasörüne gidin. Page.php adlı dosyayı düzenleyin ve <?php get_header(); ?>satırdan sonra görünen her şeyi kopyalayın .
Şimdi bu kodu full-width.php dosyanıza yapıştırın. Bundan sonra şuna benzeyen satırı bulmanız ve silmeniz gerekir:
Değişikliklerinizi kaydedin ve full-width.php dosyasını mevcut tema klasörünüze yükleyin.
Artık WordPress sitenizdeki herhangi bir sayfayı düzenleyebilir ve tam genişlikte sayfa şablonunuzu seçebileceksiniz.
WordPress temaları farklı şablonlardan oluşur, bu nedenle bir kenar çubuğunun görüntülendiği tüm şablonları düzenlemeniz gerekir.
Örneğin, tipik bir WordPress temasında index.php, page.php, single.php, archive.php, home.php ve benzerlerini düzenlemeniz gerekebilir.
Düzenlemek için bir şablon dosyası açın ve ardından şuna benzeyen satırı bulun:
| 1 | <?php get_sidebar(); ?> |
| 1 | <?php get_sidebar('footer-widget-area'); ?> |
Şimdi dosyayı kaydedin ve web sitenize geri yükleyin. Web sitenizde farklı sayfaları görüntülemekten sorumlu tüm şablon dosyaları için işlemi tekrarlayın.
Bitirdiğinizde, web sitenize gidebilir ve çalışırken görebilirsiniz.
Kenar çubukları yokken, içerik alanınızın kenar çubuğu alanını boş bırakarak hala aynı genişlikte göründüğünü fark edebilirsiniz.
Bunun nedeni, temanızın içerik alanı genişliğini tanımlamış olmasıdır. Artık kenar çubuğu gittiğine göre, temanıza özel CSS ekleyerek içerik alanının genişliğini ayarlamanız gerekir .
şte demo sitemizde Twenty Sixteen temasını kullanarak kullandığımız örnek CSS.
| 1 2 3 4 5 6 7 8 9 10 | .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .content-area .site { margin:0px; } |
WordPress'te Ayrı Sayfalardan Kenar Çubuklarını Kaldırma
Web sitenizin diğer bölümlerinde görüntülerken yalnızca belirli sayfalardaki kenar çubuklarını kaldırmak istemeniz mümkündür.
Örneğin, birçok web sitesi, blog sayfalarında kenar çubukları gösterir, ancak tek tek blog gönderilerinde gösterilmez. Bazıları, statik sayfalar dışında her yerde kenar çubuklarını göstermeyi tercih eder.
Farklı senaryolara ve farklı alanlardan kenar çubuklarının nasıl kaldırılacağına bir göz atalım.
WordPress'te Statik Sayfadan Kenar Çubuklarını Kaldırma
Birçok WordPress teması, kullanıma hazır tam genişlikte sayfa şablonlarıyla birlikte gelir. Bu şablonlar, WordPress'teki herhangi bir statik sayfayla kullanılabilir ve içeriğin her iki tarafında kenar çubukları göstermez.
Sadece kenar çubuğunu kaldırmak istediğiniz sayfayı düzenlemeniz ve ardından 'Sayfa Öznitelikleri' meta kutusu altında tam genişlikte şablonu seçmeniz gerekecektir.

Bir şablon seçme seçeneği görmüyorsanız, bu, temanızın tam genişlikte bir sayfa şablonuyla gelmediği anlamına gelir.
Bu durumda, manuel olarak tam genişlikte bir sayfa şablonu oluşturmanız gerekecektir. Not Defteri gibi düz bir metin düzenleyici açın ve aşağıdaki kodu boş bir dosyaya yapıştırın:
| 1 2 3 4 5 6 | <?php /* * Template Name: Full-Width */ get_header(); ?> |
Bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve ardından / wp-content / themes / your-current-theme / klasörüne gidin. Page.php adlı dosyayı düzenleyin ve <?php get_header(); ?>satırdan sonra görünen her şeyi kopyalayın .
Şimdi bu kodu full-width.php dosyanıza yapıştırın. Bundan sonra şuna benzeyen satırı bulmanız ve silmeniz gerekir:
| 1 | <?php get_sidebar(); ?> |
Artık WordPress sitenizdeki herhangi bir sayfayı düzenleyebilir ve tam genişlikte sayfa şablonunuzu seçebileceksiniz.