wordpresstr
Administrator
- 125
- 13 Kas 2020
WordPress'te Bireysel Kategorileri Farklı Şekilde Şekillendirme
WordPress'te kategorileri stilize etmenin birçok yolu vardır. Kategorilere stil vermek için size iki farklı yöntem göstereceğiz ve ihtiyaçlarınıza ve beceri düzeyinize en uygun olanı seçebilirsiniz.
WordPress Temasında Tek Kategori Şablonu Kullanma
WordPress temaları standart bir şablon hiyerarşisini takip eder. Bir şablon dosya adına bağlı olarak, WordPress bir sayfayı görüntülemek için otomatik olarak doğru şablonu seçebilir.
Örneğin, kategori arşiv sayfalarını görüntülemek için category.php dosyasını arar.
WordPress ayrıca bireysel kategoriler için şablonlar oluşturmanıza da izin verir. Diyelim ki 'Apple' kategorisine farklı bir stil vermek istiyorsunuz. Bunu temanıza yeni bir şablon dosyası ekleyip kategori-apple.php olarak adlandırarak yapabilirsiniz.
.
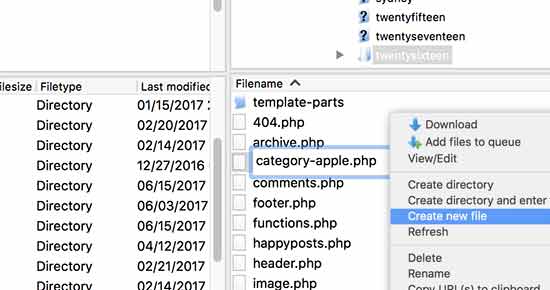
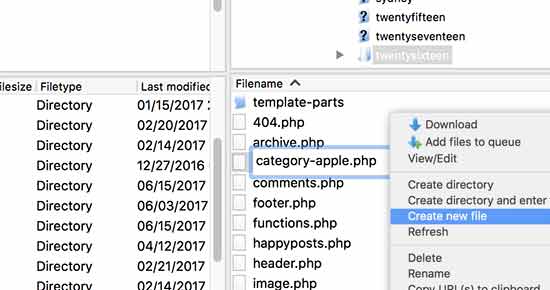
Bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve ardından / wp-content / themes / your-current-theme / klasörüne gidin ve yeni bir dosya kategorisi-apple.php oluşturun. Elmayı kendi kategori adınızla değiştirmeyi unutmayın.

Temanızın category.php dosyasını başlangıç noktası olarak kullanabilirsiniz. Tüm içeriğini düzenleyin ve kopyalayın. Şimdi yeni oluşturduğunuz kategori-apple.php dosyanızı düzenleyin ve kodu içine yapıştırın.
Bundan sonra, bireysel kategori şablonunuzda değişiklik yapmaya başlayabilirsiniz
CSS Kullanarak WordPress'te Bireysel Kategorileri Stil Edin
WordPress , web sitenizdeki farklı öğelere otomatik olarak CSS sınıfları ekler . Bunlar hem body class hem de post sınıfını içerir.
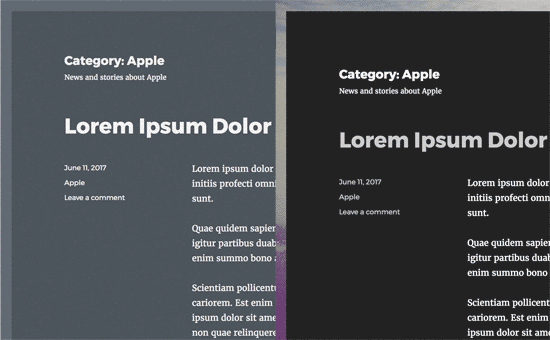
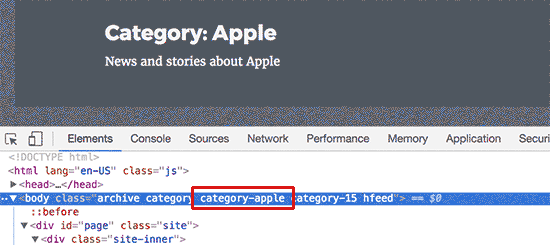
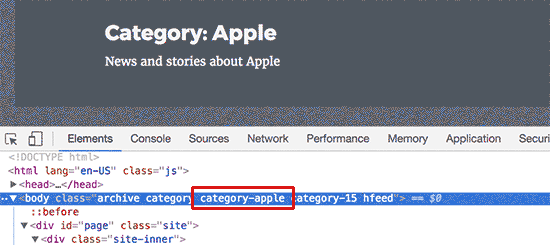
Örneğin, bir kategori arşiv sayfasını görüntüler ve ardından İnceleme Aracı'nı kullanırsanız , gövde etiketinde kategori ve kategori adı CSS sınıflarını fark edeceksiniz.

Bu CSS sınıfını, özel CSS ekleyerek her bir kategoriyi farklı şekilde biçimlendirmek için kullanabilirsiniz .
İşte başlangıç noktası olarak kullanabileceğiniz bazı örnek CSS.
CSS sınıfındaki kategori adını kendi kategori adınızla değiştirmeyi unutmayın.

WordPress'te kategorileri stilize etmenin birçok yolu vardır. Kategorilere stil vermek için size iki farklı yöntem göstereceğiz ve ihtiyaçlarınıza ve beceri düzeyinize en uygun olanı seçebilirsiniz.
WordPress Temasında Tek Kategori Şablonu Kullanma
WordPress temaları standart bir şablon hiyerarşisini takip eder. Bir şablon dosya adına bağlı olarak, WordPress bir sayfayı görüntülemek için otomatik olarak doğru şablonu seçebilir.
Örneğin, kategori arşiv sayfalarını görüntülemek için category.php dosyasını arar.
WordPress ayrıca bireysel kategoriler için şablonlar oluşturmanıza da izin verir. Diyelim ki 'Apple' kategorisine farklı bir stil vermek istiyorsunuz. Bunu temanıza yeni bir şablon dosyası ekleyip kategori-apple.php olarak adlandırarak yapabilirsiniz.
.
Bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve ardından / wp-content / themes / your-current-theme / klasörüne gidin ve yeni bir dosya kategorisi-apple.php oluşturun. Elmayı kendi kategori adınızla değiştirmeyi unutmayın.

Temanızın category.php dosyasını başlangıç noktası olarak kullanabilirsiniz. Tüm içeriğini düzenleyin ve kopyalayın. Şimdi yeni oluşturduğunuz kategori-apple.php dosyanızı düzenleyin ve kodu içine yapıştırın.
Bundan sonra, bireysel kategori şablonunuzda değişiklik yapmaya başlayabilirsiniz
CSS Kullanarak WordPress'te Bireysel Kategorileri Stil Edin
WordPress , web sitenizdeki farklı öğelere otomatik olarak CSS sınıfları ekler . Bunlar hem body class hem de post sınıfını içerir.
Örneğin, bir kategori arşiv sayfasını görüntüler ve ardından İnceleme Aracı'nı kullanırsanız , gövde etiketinde kategori ve kategori adı CSS sınıflarını fark edeceksiniz.

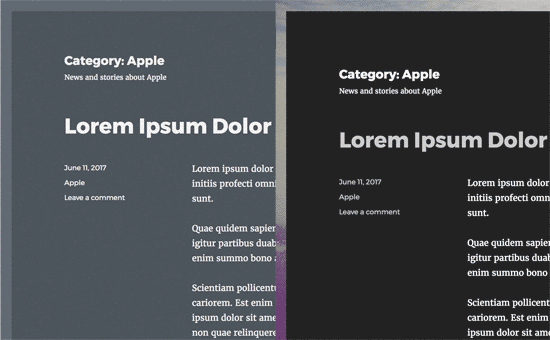
Bu CSS sınıfını, özel CSS ekleyerek her bir kategoriyi farklı şekilde biçimlendirmek için kullanabilirsiniz .
İşte başlangıç noktası olarak kullanabileceğiniz bazı örnek CSS.
| 1 2 3 4 5 6 7 8 9 10 11 | body.category-apple { background-color:#EEE; background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed; color:#FFFFFF; } .category-apple .site { background:#232323; } .category-apple a { color:#CCCCCC; } |