wordpresstr
Administrator
- 125
- 13 Kas 2020
Bu yazımızda, Google Fonts, TypeKit ve CSS3 @ Font-Face yöntemini kullanarak WordPress'e özel yazı tiplerinin nasıl ekleneceğini göstereceğiz.
Not: Çok fazla yazı tipi yüklemek web sitenizi yavaşlatabilir. İki yazı tipi seçmenizi ve bunları web sitenizde kullanmanızı öneririz. Web sitenizi yavaşlatmadan bunları nasıl düzgün şekilde yükleyeceğinizi de göstereceğiz.
Google Yazı Tiplerinden WordPress'e Özel Yazı Tipleri Ekleme

Google Yazı Tipleri, web sitesi geliştiricileri arasında en büyük, ücretsiz ve en yaygın kullanılan yazı tipi kitaplığıdır. WordPress'te Google Yazı Tiplerini eklemenin ve kullanmanın birçok yolu vardır.
Easy Google Yazı Tipleri Eklentisini Kullanarak Özel Yazı Tipleri Ekleme
Web sitenize Google Yazı Tipleri eklemek ve kullanmak istiyorsanız, bu yöntem açık ara en kolay ve yeni başlayanlar için önerilen yöntemdir.
Yapmanız gereken ilk şey, Easy Google Fonts eklentisini yüklemek ve etkinleştirmektir .
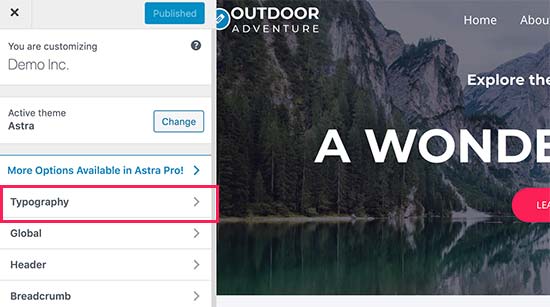
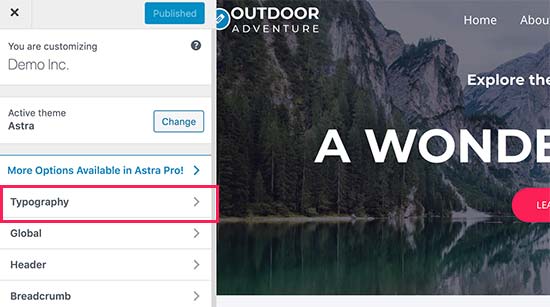
Etkinleştirdikten sonra Görünüm »Özelleştirici sayfasına gidebilirsiniz . Bu, yeni Tipografi bölümünü göreceğiniz canlı tema özelleştirici arayüzünü açacaktır.

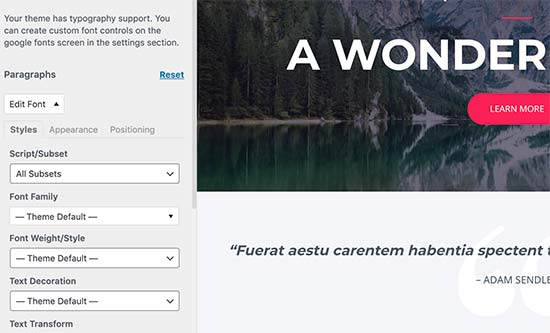
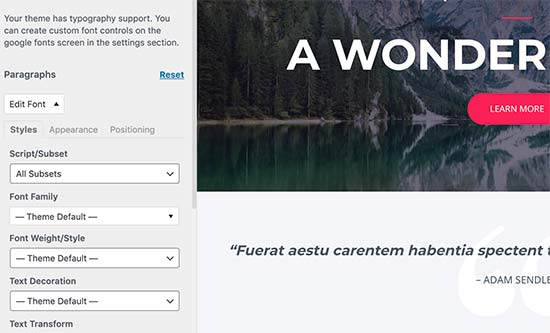
Tipografi'ye tıkladığınızda, web sitenizin Google Yazı Tiplerini uygulayabileceğiniz farklı bölümlerini göstereceksiniz. Düzenlemek istediğiniz bölümün altındaki "Yazı Tipini Düzenle" yi tıklamanız yeterlidir.

Yazı tipi ailesi bölümünün altında, web sitenizde kullanmak istediğiniz herhangi bir Google Yazı Tipi seçebilirsiniz. Yazı tipi stilini, yazı tipi boyutunu, dolguyu, kenar boşluğunu ve daha fazlasını da seçebilirsiniz.
Temanıza bağlı olarak, buradaki bölümlerin sayısı sınırlı olabilir ve web sitenizin birçok farklı alanı için yazı tipi seçimini doğrudan değiştiremeyebilirsiniz.
Bunu düzeltmek için eklenti ayrıca kendi kontrollerinizi oluşturmanıza ve bunları web sitenizdeki yazı tiplerini değiştirmek için kullanmanıza izin verir.
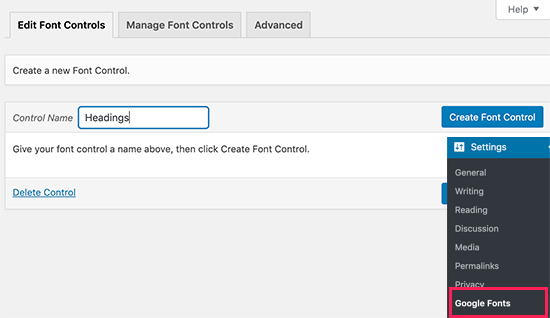
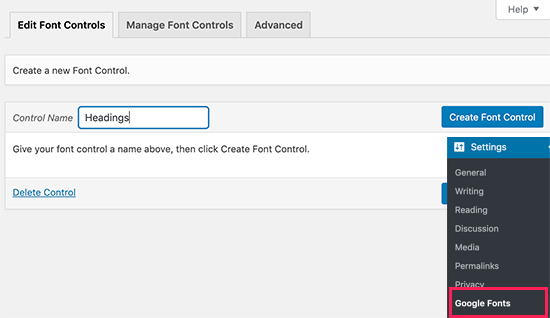
Öncelikle, Ayarlar »Google Yazı Tipleri sayfasını ziyaret etmeniz ve yazı tipi kontrolünüz için bir ad sağlamanız gerekir. Bu yazı tipi kontrolünü nerede kullanacağınızı hızlı bir şekilde anlamanıza yardımcı olacak bir şey kullanın.

Ardından, 'Yazı tipi kontrolü oluştur' düğmesine tıklayın ve ardından CSS seçicilerini girmeniz istenecektir.
Hedeflemek istediğiniz HTML öğelerini ekleyebilir (örneğin, h1, h2, p, blok alıntı) veya CSS sınıflarını kullanabilirsiniz.

Şimdi ayarlarınızı kaydetmek için 'Yazı tipi kontrolünü kaydet' düğmesine tıklayın. Web sitenizin farklı bölümleri için ihtiyaç duyduğunuz kadar yazı tipi denetleyicisi oluşturabilirsiniz.
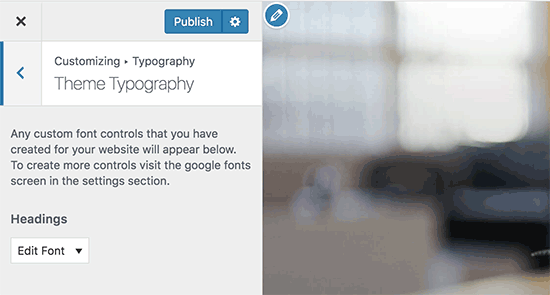
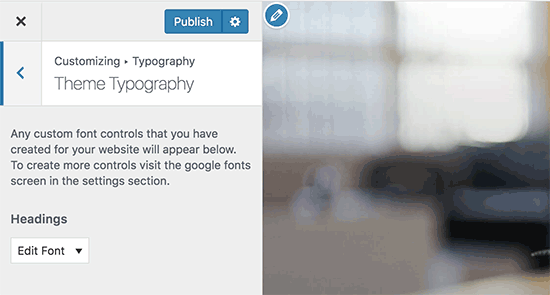
Bu yazı tipi denetleyicilerini kullanmak için, Görünüm »Özelleştirici'ye gitmeniz ve Tipografi sekmesine tıklamanız gerekir.
Tipografi altında, artık bir 'Tema Tipografisi' Seçeneği de göreceksiniz. Üzerine tıklamak, daha önce oluşturduğunuz özel yazı tipi kontrollerinizi gösterecektir. Artık bu kontrol için yazı tiplerini ve görünümü seçmek için sadece düzenle düğmesine tıklayabilirsiniz.

Değişikliklerinizi kaydetmek için kaydet veya yayınla düğmesine tıklamayı unutmayın.
WordPress'te Google Yazı Tiplerini Manuel Olarak Ekleme

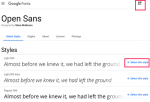
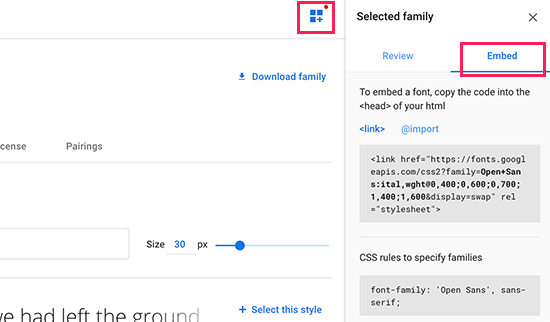
Yazı tipi sayfasında, o yazı tipi için kullanılabilen stilleri göreceksiniz. Projenizde kullanmak istediğiniz stilleri seçin ve ardından en üstteki kenar çubuğu düğmesine tıklayın.

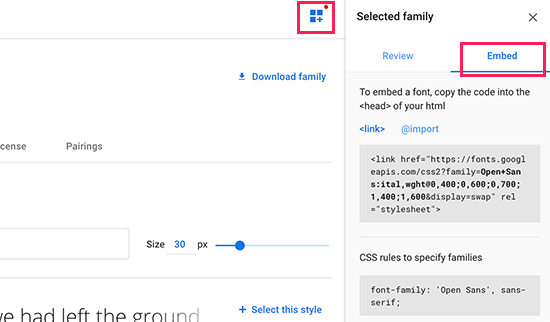
Ardından, yerleştirme kodunu kopyalamak için kenar çubuğundaki 'Göm' sekmesine geçmeniz gerekecektir.
Bu kodu WordPress sitenize eklemenin iki yolu vardır.
İlk olarak, temanızın header.php dosyasını düzenleyebilir ve kodu <body>etiketinin önüne yapıştırabilirsiniz .
Bununla birlikte, WordPress'te kod düzenlemeye aşina değilseniz, bu kodu eklemek için bir eklenti kullanabilirsiniz.
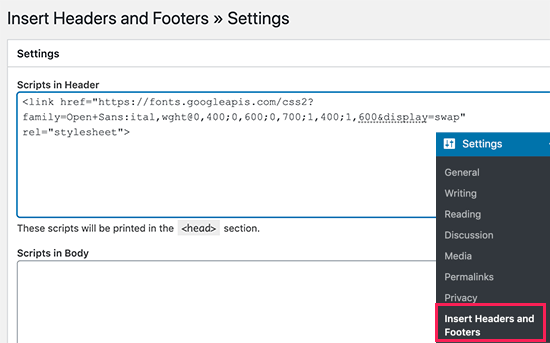
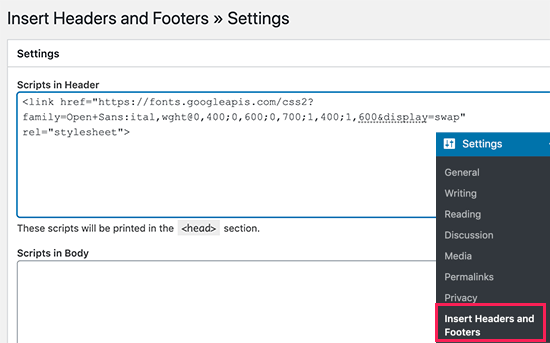
Etkinleştirdikten sonra, Ayarlar »Üstbilgi ve Altbilgi Ekle sayfasına gidin ve gömme kodunu 'Üstbilgideki Komut Dosyaları' kutusuna yapıştırın.

Değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamayı unutmayın. Eklenti şimdi Google Yazı tipi yerleştirme kodunu web sitenizin tüm sayfalarına yüklemeye başlayacaktır.
Bu yazı tipini temanızın stil sayfasında şu şekilde kullanabilirsiniz:
Not: Çok fazla yazı tipi yüklemek web sitenizi yavaşlatabilir. İki yazı tipi seçmenizi ve bunları web sitenizde kullanmanızı öneririz. Web sitenizi yavaşlatmadan bunları nasıl düzgün şekilde yükleyeceğinizi de göstereceğiz.
Google Yazı Tiplerinden WordPress'e Özel Yazı Tipleri Ekleme

Google Yazı Tipleri, web sitesi geliştiricileri arasında en büyük, ücretsiz ve en yaygın kullanılan yazı tipi kitaplığıdır. WordPress'te Google Yazı Tiplerini eklemenin ve kullanmanın birçok yolu vardır.
Easy Google Yazı Tipleri Eklentisini Kullanarak Özel Yazı Tipleri Ekleme
Web sitenize Google Yazı Tipleri eklemek ve kullanmak istiyorsanız, bu yöntem açık ara en kolay ve yeni başlayanlar için önerilen yöntemdir.
Yapmanız gereken ilk şey, Easy Google Fonts eklentisini yüklemek ve etkinleştirmektir .
Etkinleştirdikten sonra Görünüm »Özelleştirici sayfasına gidebilirsiniz . Bu, yeni Tipografi bölümünü göreceğiniz canlı tema özelleştirici arayüzünü açacaktır.

Tipografi'ye tıkladığınızda, web sitenizin Google Yazı Tiplerini uygulayabileceğiniz farklı bölümlerini göstereceksiniz. Düzenlemek istediğiniz bölümün altındaki "Yazı Tipini Düzenle" yi tıklamanız yeterlidir.

Yazı tipi ailesi bölümünün altında, web sitenizde kullanmak istediğiniz herhangi bir Google Yazı Tipi seçebilirsiniz. Yazı tipi stilini, yazı tipi boyutunu, dolguyu, kenar boşluğunu ve daha fazlasını da seçebilirsiniz.
Temanıza bağlı olarak, buradaki bölümlerin sayısı sınırlı olabilir ve web sitenizin birçok farklı alanı için yazı tipi seçimini doğrudan değiştiremeyebilirsiniz.
Bunu düzeltmek için eklenti ayrıca kendi kontrollerinizi oluşturmanıza ve bunları web sitenizdeki yazı tiplerini değiştirmek için kullanmanıza izin verir.
Öncelikle, Ayarlar »Google Yazı Tipleri sayfasını ziyaret etmeniz ve yazı tipi kontrolünüz için bir ad sağlamanız gerekir. Bu yazı tipi kontrolünü nerede kullanacağınızı hızlı bir şekilde anlamanıza yardımcı olacak bir şey kullanın.

Ardından, 'Yazı tipi kontrolü oluştur' düğmesine tıklayın ve ardından CSS seçicilerini girmeniz istenecektir.
Hedeflemek istediğiniz HTML öğelerini ekleyebilir (örneğin, h1, h2, p, blok alıntı) veya CSS sınıflarını kullanabilirsiniz.

Şimdi ayarlarınızı kaydetmek için 'Yazı tipi kontrolünü kaydet' düğmesine tıklayın. Web sitenizin farklı bölümleri için ihtiyaç duyduğunuz kadar yazı tipi denetleyicisi oluşturabilirsiniz.
Bu yazı tipi denetleyicilerini kullanmak için, Görünüm »Özelleştirici'ye gitmeniz ve Tipografi sekmesine tıklamanız gerekir.
Tipografi altında, artık bir 'Tema Tipografisi' Seçeneği de göreceksiniz. Üzerine tıklamak, daha önce oluşturduğunuz özel yazı tipi kontrollerinizi gösterecektir. Artık bu kontrol için yazı tiplerini ve görünümü seçmek için sadece düzenle düğmesine tıklayabilirsiniz.

Değişikliklerinizi kaydetmek için kaydet veya yayınla düğmesine tıklamayı unutmayın.
WordPress'te Google Yazı Tiplerini Manuel Olarak Ekleme

Yazı tipi sayfasında, o yazı tipi için kullanılabilen stilleri göreceksiniz. Projenizde kullanmak istediğiniz stilleri seçin ve ardından en üstteki kenar çubuğu düğmesine tıklayın.

Ardından, yerleştirme kodunu kopyalamak için kenar çubuğundaki 'Göm' sekmesine geçmeniz gerekecektir.
Bu kodu WordPress sitenize eklemenin iki yolu vardır.
İlk olarak, temanızın header.php dosyasını düzenleyebilir ve kodu <body>etiketinin önüne yapıştırabilirsiniz .
Bununla birlikte, WordPress'te kod düzenlemeye aşina değilseniz, bu kodu eklemek için bir eklenti kullanabilirsiniz.
Etkinleştirdikten sonra, Ayarlar »Üstbilgi ve Altbilgi Ekle sayfasına gidin ve gömme kodunu 'Üstbilgideki Komut Dosyaları' kutusuna yapıştırın.

Değişikliklerinizi kaydetmek için Kaydet düğmesine tıklamayı unutmayın. Eklenti şimdi Google Yazı tipi yerleştirme kodunu web sitenizin tüm sayfalarına yüklemeye başlayacaktır.
Bu yazı tipini temanızın stil sayfasında şu şekilde kullanabilirsiniz:
| 1 2 3 | .h1 site-title { font-family: 'Open Sans', Arial, sans-serif; } |