wordpresstr
Administrator
- 125
- 13 Kas 2020
Beğendiğiniz Google Web Yazı Tiplerini Bulun
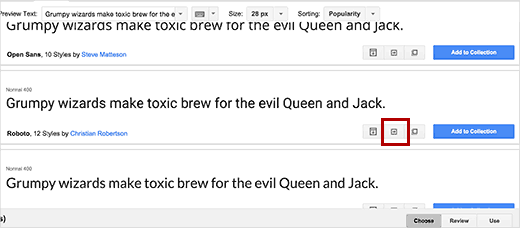
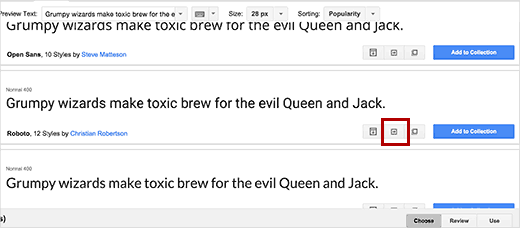
Yapmanız gereken ilk şey, hoşunuza giden bir Google yazı tipi bulmaktır. Üzerinde devam Baş Google'dan yazı kütüphanesi üzerinden ve göz atma. Beğendiğiniz yazı tipini bulduğunuzda, "Hızlı kullanım" düğmesine tıklayın.

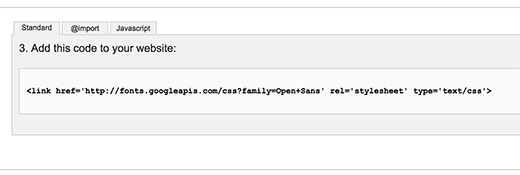
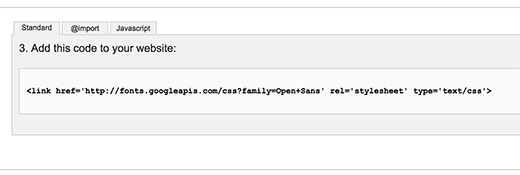
Hızlı kullanım düğmesine tıkladığınızda yeni bir sayfaya yönlendirileceksiniz. Web sitenize ekleyebileceğiniz kodun bulunduğu kullanım talimat kutusunu görene kadar aşağı kaydırın.

Yazı tipini sitenize eklemek için üç farklı sekme olduğunu göreceksiniz. İlki, sitenize Google yazı tiplerini eklemek için standart ve önerilen yöntemdir. İkinci sekme @import CSS yöntemini kullanır ve son sekme JavaScript yöntemini kullanır.
WordPress Temalarına Google Web Yazı Tipleri Ekleme
Çoğunlukla ilk iki yöntemi kullanan insanları gördük.
En kolay yol, temanızın style.css dosyasını açmak ve @import sekmesine aldığınız font kodunu aşağıdaki gibi yapıştırmaktır:
Ayrıca birden çok yazı tipi isteğini tek bir yazı tipinde birleştirebilirsiniz. İşte bunu nasıl yapardınız:
Bu yöntem çok kolaydır, ancak Google yazı tiplerini WordPress sitenize eklemenin en iyi yolu değildir. @İmport yönteminin kullanılması paralel indirmeleri engeller; bu, tarayıcının içeriğin geri kalanını indirmeye başlamadan önce içe aktarılan dosyanın indirmeyi bitirmesini bekleyeceği anlamına gelir.
@İmport kullanmanız GEREKİRSE, en azından birden çok isteği tek bir istek içinde birleştirin.
Google Web Yazı Tiplerini Eklemenin Performansı Optimize Edilmiş Yöntemi
Google yazı tiplerini eklemenin en iyi yolu, içe aktarma yöntemi yerine bağlantı yöntemini kullanan Standart yöntemi kullanmaktır. 1. adımdan edindiğiniz yazı tipi URL'nizi almanız yeterlidir. Birden çok yazı tipi ekliyorsanız, iki yazı tipini bir | karakter. Ardından kodu temanızın baş bölümüne yerleştirin.
Büyük olasılıkla header.php dosyanızı düzenlemeniz ve aşağıdaki kodu ana stil sayfanızın üzerine yapıştırmanız gerekecektir . Örnek şu şekilde görünecektir:
Temel olarak amaç, yazı tipi isteğini olabildiğince erken yapmaktır.
Bunu yaptıktan sonra, bunu temanızın CSS dosyasında şu şekilde kullanmaya başlayabilirsiniz:
Şimdi orada birçok tema çerçevesi ve alt tema var. Bir tema çerçevesi kullanıyorsanız, ana temanızın dosyalarını özel olarak değiştirmeniz ÖNERİLMEZ çünkü bu çerçeveyi bir sonraki güncellemenizde değişiklikleriniz geçersiz kılınacaktır. Google yazı tiplerini alt temalarınıza düzgün bir şekilde eklemek için o ana tema veya çerçeve tarafından size sunulan kancaları ve filtreleri kullanmanız gerekecektir.
Yapmanız gereken ilk şey, hoşunuza giden bir Google yazı tipi bulmaktır. Üzerinde devam Baş Google'dan yazı kütüphanesi üzerinden ve göz atma. Beğendiğiniz yazı tipini bulduğunuzda, "Hızlı kullanım" düğmesine tıklayın.

Hızlı kullanım düğmesine tıkladığınızda yeni bir sayfaya yönlendirileceksiniz. Web sitenize ekleyebileceğiniz kodun bulunduğu kullanım talimat kutusunu görene kadar aşağı kaydırın.

Yazı tipini sitenize eklemek için üç farklı sekme olduğunu göreceksiniz. İlki, sitenize Google yazı tiplerini eklemek için standart ve önerilen yöntemdir. İkinci sekme @import CSS yöntemini kullanır ve son sekme JavaScript yöntemini kullanır.
WordPress Temalarına Google Web Yazı Tipleri Ekleme
Çoğunlukla ilk iki yöntemi kullanan insanları gördük.
En kolay yol, temanızın style.css dosyasını açmak ve @import sekmesine aldığınız font kodunu aşağıdaki gibi yapıştırmaktır:
| 1 2 | @import url(https://fonts.googleapis.com/css?family=Lora); @import url(https://fonts.googleapis.com/css?family=Oswald); |
Bu yöntem çok kolaydır, ancak Google yazı tiplerini WordPress sitenize eklemenin en iyi yolu değildir. @İmport yönteminin kullanılması paralel indirmeleri engeller; bu, tarayıcının içeriğin geri kalanını indirmeye başlamadan önce içe aktarılan dosyanın indirmeyi bitirmesini bekleyeceği anlamına gelir.
@İmport kullanmanız GEREKİRSE, en azından birden çok isteği tek bir istek içinde birleştirin.
Google Web Yazı Tiplerini Eklemenin Performansı Optimize Edilmiş Yöntemi
Google yazı tiplerini eklemenin en iyi yolu, içe aktarma yöntemi yerine bağlantı yöntemini kullanan Standart yöntemi kullanmaktır. 1. adımdan edindiğiniz yazı tipi URL'nizi almanız yeterlidir. Birden çok yazı tipi ekliyorsanız, iki yazı tipini bir | karakter. Ardından kodu temanızın baş bölümüne yerleştirin.
Büyük olasılıkla header.php dosyanızı düzenlemeniz ve aşağıdaki kodu ana stil sayfanızın üzerine yapıştırmanız gerekecektir . Örnek şu şekilde görünecektir:
| 1 2 | <link rel="stylesheet" type="text/css" href="https://fonts.googleapis.com/css?family=Lora|Oswald" media="screen"> <link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen"> |
Bunu yaptıktan sonra, bunu temanızın CSS dosyasında şu şekilde kullanmaya başlayabilirsiniz:
| 1 2 3 | h1 { font-family: 'Oswald', Helvetica, Arial, serif; } |